I have always been a supporter of CodePen ever since I found the website. It is an online HTML/CSS/JS code editor where you can build ideas and test them in real-time. Developers can also share their pens with others all around the world! It is a great web application which allows frontend developers to practice their skills from any computer with Internet access.
I’ve gone through the latest pens and gathered 30 of the best code samples. Projects which are free to duplicate will have an open source license on the codes. Ideally these can save you time and stress when attempting to build more convoluted interfaces. Granted you may not find a use for all of these concepts. But it is worth skimming the collection just to see what is out there and what is possible when building with CodePen’s IDE.
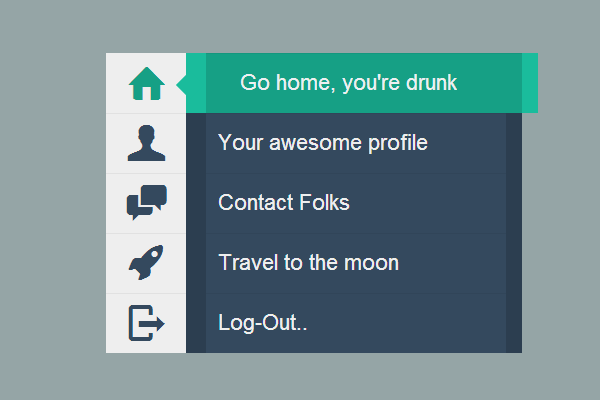
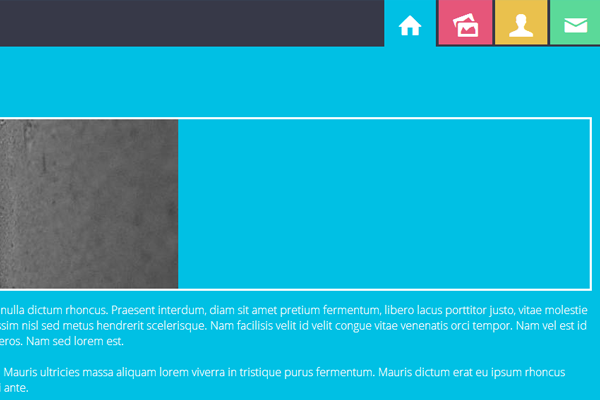
Flat Navigation Menu
Switch Inputs
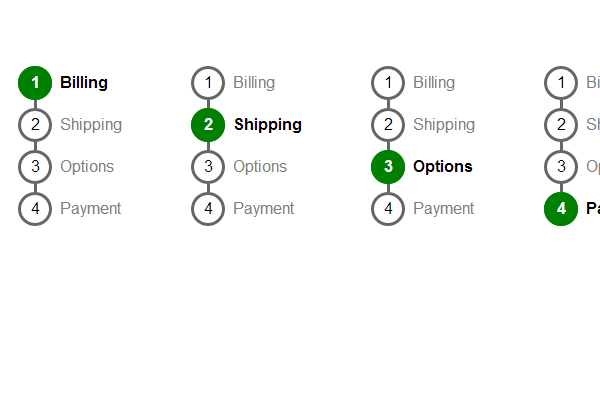
Progress Meter
Pure CSS City Sunset
Intro Animation
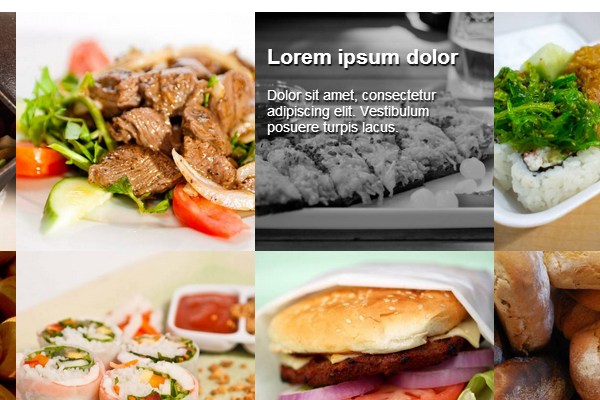
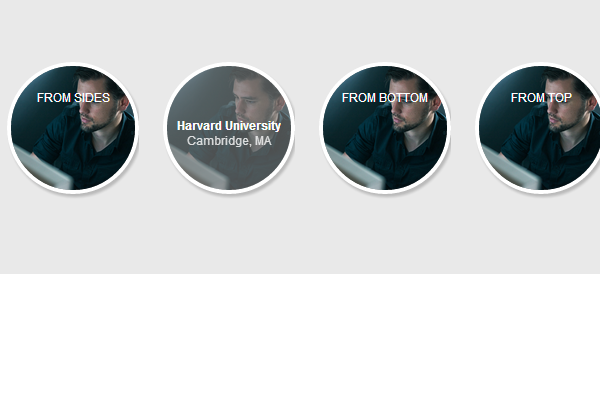
Flip Menu Gallery
Animated Bubbles
Flat Navigation Tabs
Parallax Keyframes
Fixed Sticky Menu
Fullscreen Background Image
Mini Toggle Nav
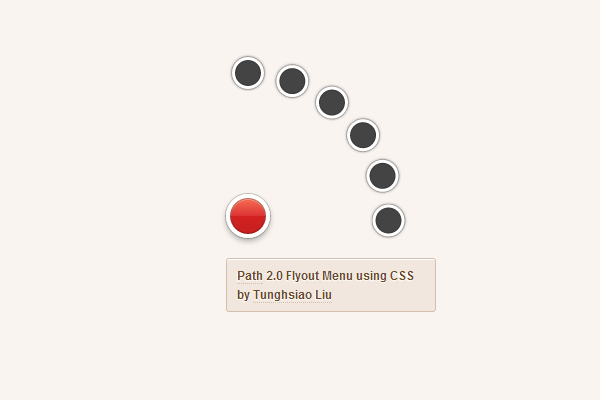
Path-Style Flyout Menu
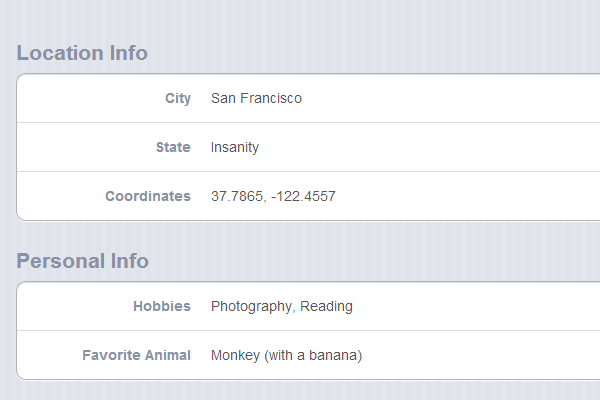
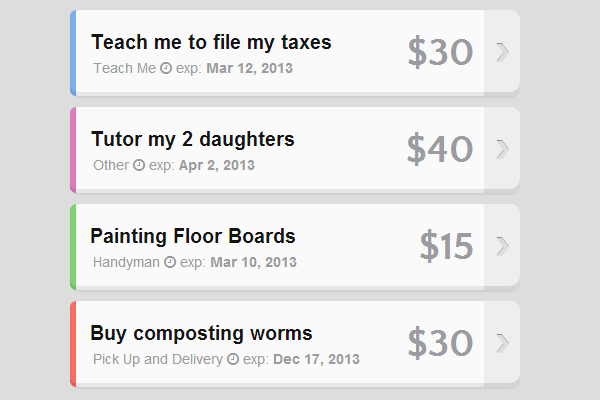
iOS-Style Definition List
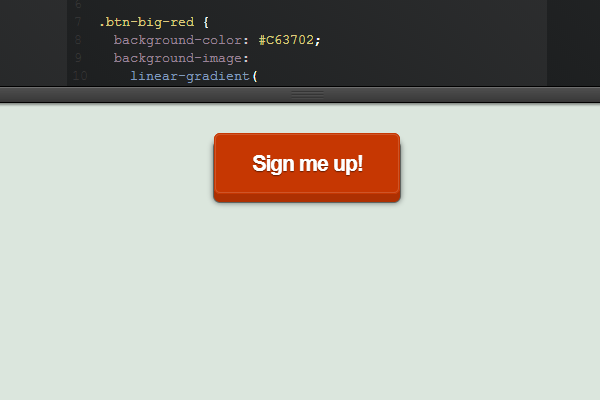
Big Pressable Button
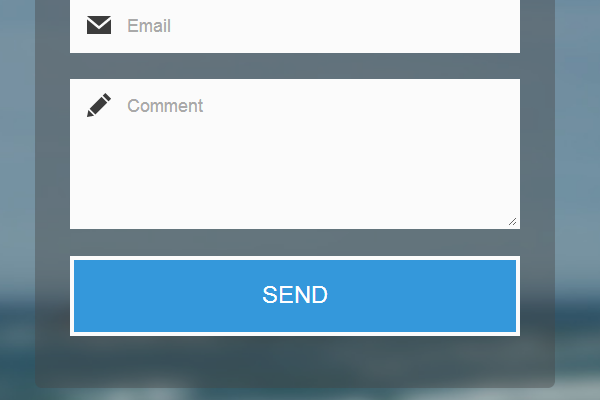
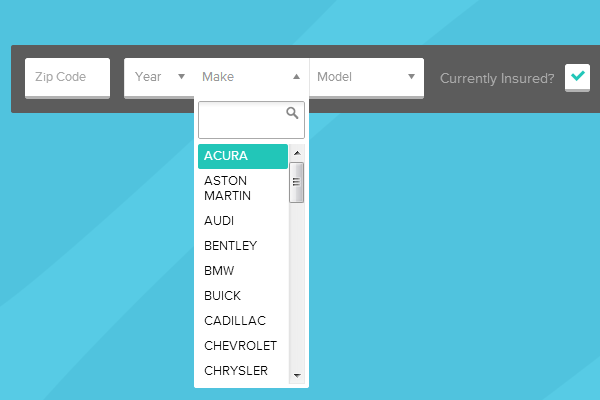
Flat Responsive Form Inputs
Self-Numbered Lists
CSS3 Knob Animation
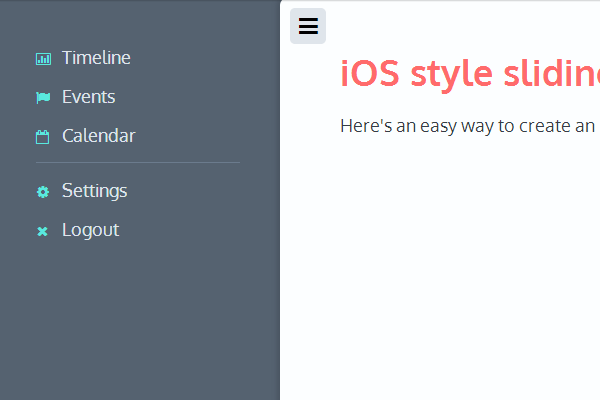
iOS Sliding Navigation
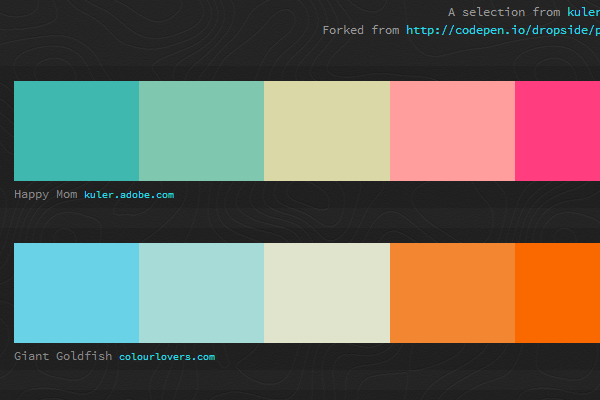
Dynamic Color Palettes
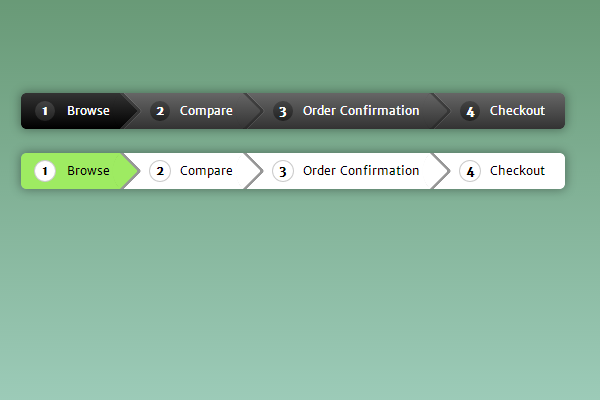
Pure CSS Breadcrumbs
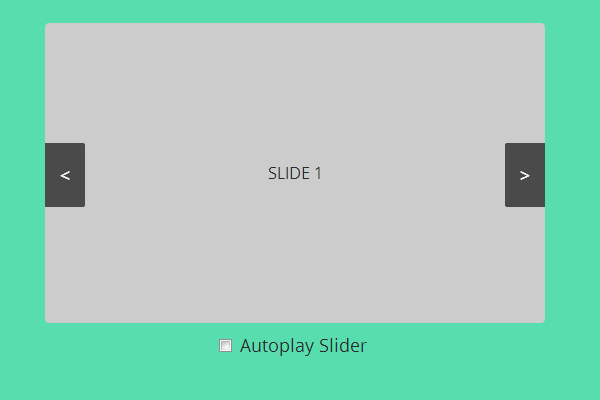
Basic Image Slider
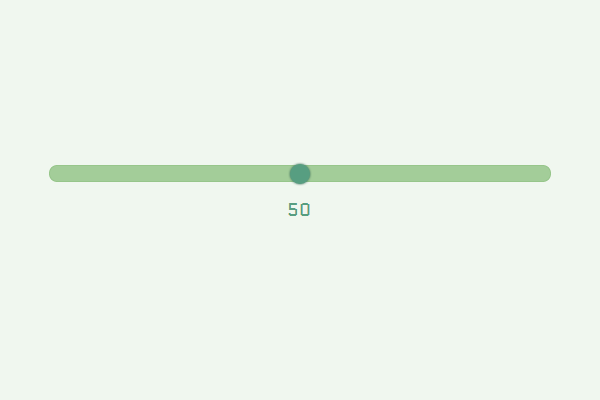
Custom HTML5 Range Slider
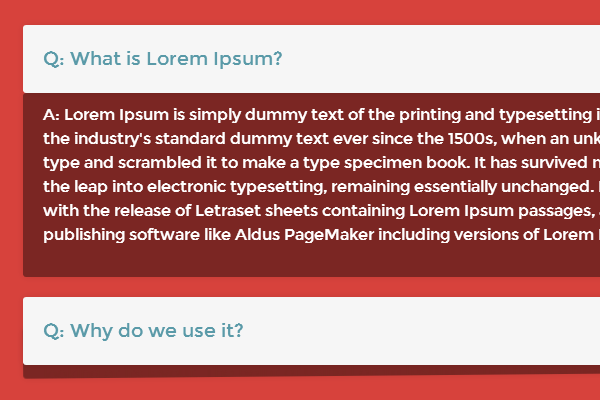
CSS3 Animated FAQ
Circle Image Captions
Multi-Colored 3D Buttons
Simple Buttons
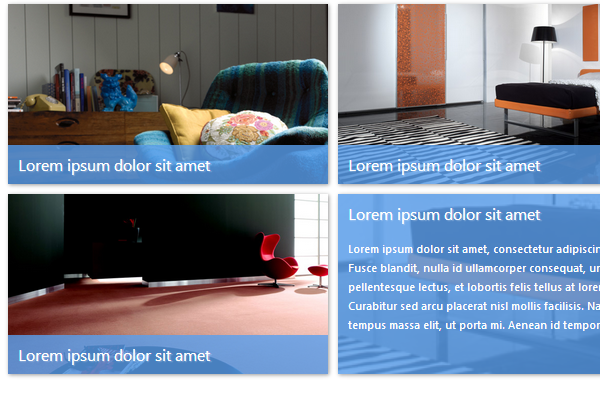
CSS3 Image Captions
Customized Form Inputs
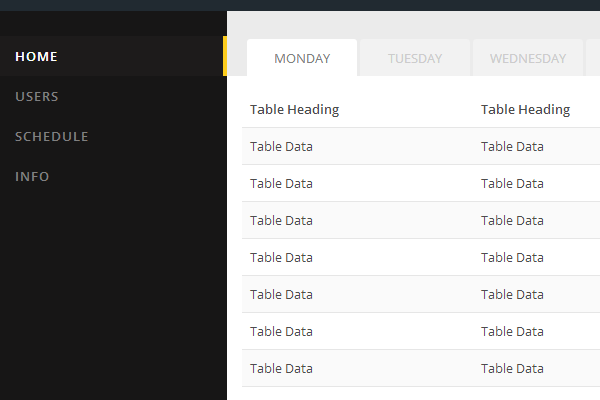
HTML5/CSS3 Dashboard Interface
The post 30 Open Source HTML/CSS Projects from CodePen appeared first on webdesignledger