Improving any skill simply takes time and practice, and you can lengthen the former by increasing the latter.
Some people take this idea to extremes by issuing themselves challenges. One great example is the icon-a-day challenge by Marko Stupic. With even half a year’s worth of time you can see dramatic improvements in your work with a challenge like this.
And that’s exactly what pushed Paul Flavius Nechita to do his 100 Days of UI . Paul is a designer from Romania who began his 100 UI design challenge by posting shots on Dribbble .
Over time popularity grew and he launched a website for his project . As of writing this post he’s just a few short days away from completing his challenge, and I have to say the results are impressive.
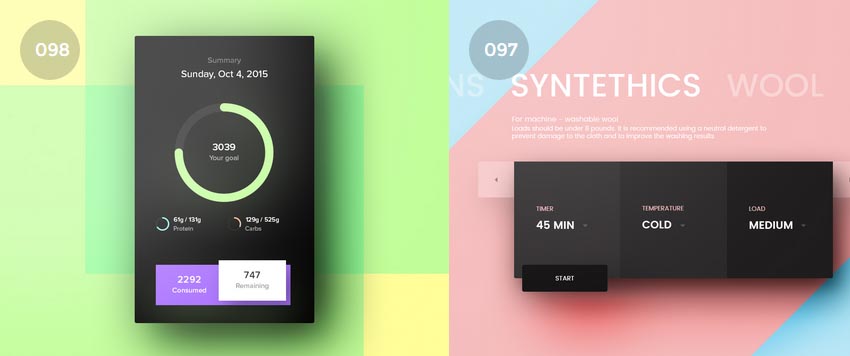
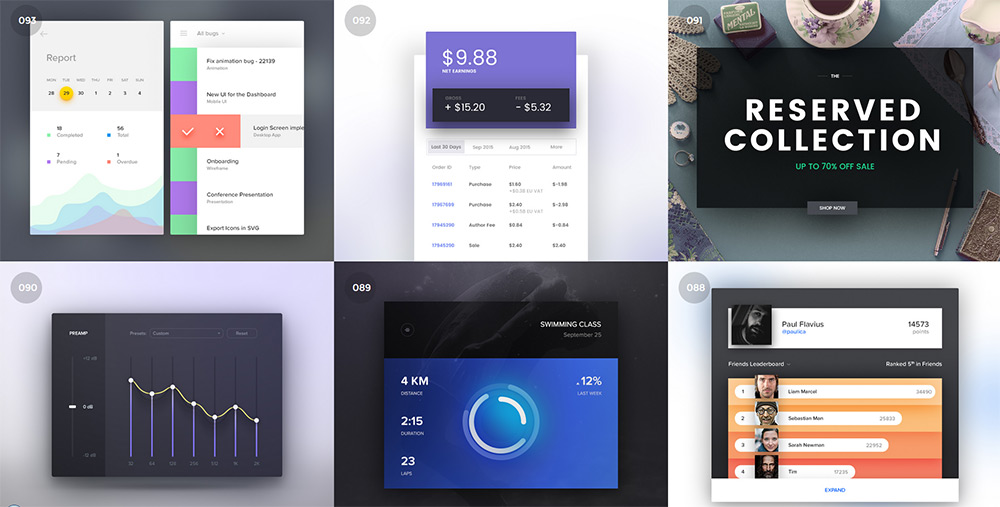
Each design follows a unique concept such as a user profile, audio mixing board, or analytics graph. Designs also shift between different styles with gradients, shadows, and general textures for practice.
The goal of a challenge like this is to push yourself beyond typical boundaries. I think Paul did an incredible job, and his work is truly an inspiration for other aspiring UI designers out there.
If you have the time check out Paul’s Dribbble profile to see his work and creative progression. You can also follow his latest updates on Twitter @npaulflavius.
And if you’re daring enough then why not subject yourself to a similar challenge? The end result is usually a lesson learned about your skills, your work ethic, or perhaps even yourself.
The post 100 Day UI Challenge by Paul Flavius Nechita appeared first on webdesignledger