CSS effects will add a special touch to any website. This type of coding language can be used to create cool visual effects and layouts for your website, and best of all, it’s relatively simple and straightforward. Even if you’re not familiar with coding, it won’t be very difficult to get the hang of it. However, it will require a certain amount of creativity and experimentation. The good news is that you’re not alone – there are so many designers and developers who can share their knowledge with you by showing you CSS tutorials so that you won’t run into the same problems all the time.
We have found 28 CSS effects and tutorials that will help you with your design projects. Some of these are pre-made for you, and others will guide you in creating something of your own. If you’ve ever wanted to come up with unique typography effects , learn how to create parallax scrolling , or recreate the touch ripple effect, you’ve come to the right place. We found some great tutorials to help you on your journey to becoming a better designer, and, hopefully, learn a little more about coding, which is a very useful skill to have nowadays.
Once you master the use of CSS, you’ll be able to create beautiful css-based designs with great efficiency and ease. Creating designs based on CSS instead of heavily relying on images makes your websites light and fast. The best part about CSS is that it gives you complete freedom over the design process, so you can come up with something that’s never been made before. This makes designing more fun and exciting, and allows the designer to add their own special touch to their projects. Most coders agree that the best part about it, in spite of being tedious at times, is the complete artistic freedom that it gives them.
This article features 28 CSS effects every designer must know about. The tutorials are extremely easy to follow, and very useful, regardless of your previous experience with coding. You might even realize that you absolutely love coding and that you’d like to experiment with it more. Regardless, we hope that you’ll learn something new and apply these new skills to your next web design project. Also, let us know what you think in the comment section below!
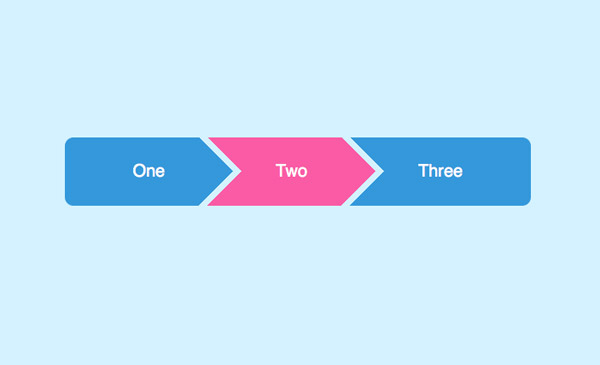
How To Create Flat Style Breadcrumb Links with CSS
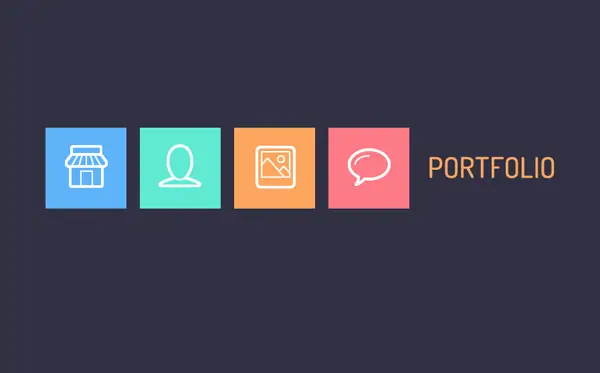
How To Create a Trendy Flat Style Nav Menu in CSS
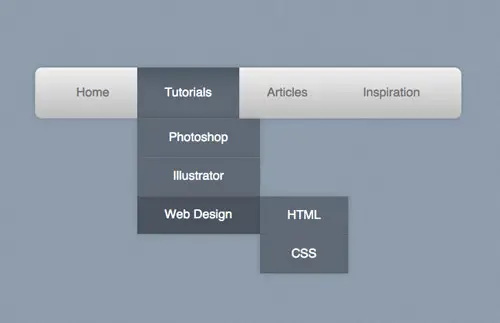
How To Create a Pure CSS Dropdown Menu
Typography Techniques & Styles
NobodyRocks
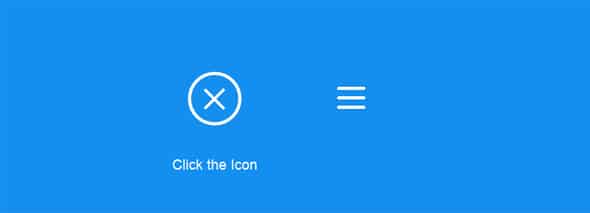
HTML burger button
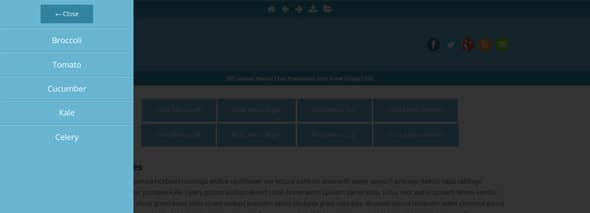
Slide and push menus
Fluid menu with transparent icons
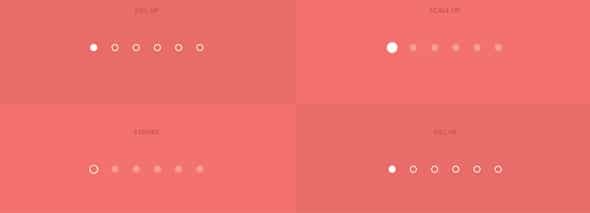
Dot navigation styles
Fixed vertical menu
Round, flat and flip-style CSS toggle switches
CSS3 Star Wars lightsaber checkboxes
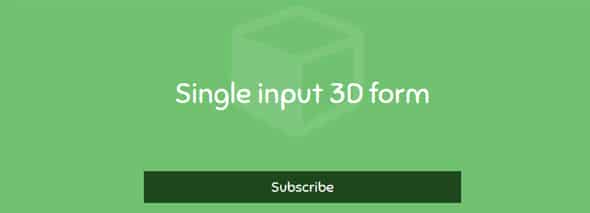
Animated single input 3D form
Slideshow/click through box
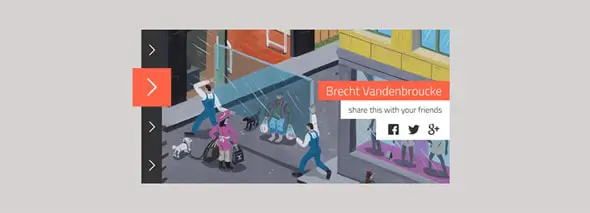
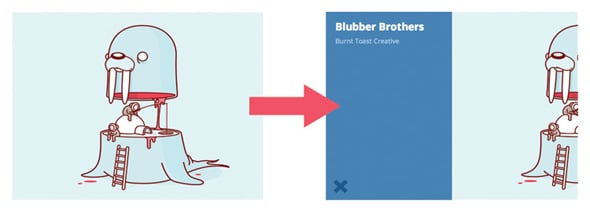
Reavealing image captions
Style and animate SVG elements
Animate festive SVG icons
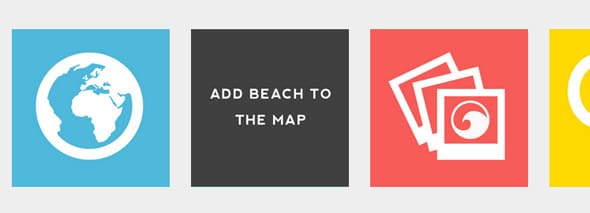
Flat responsive sliding boxes
Simple parallax scrolling page
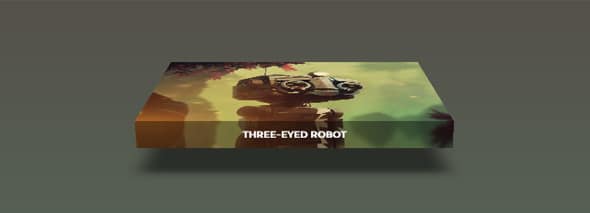
Fullscreen product wall
Slide-out footer
Touch ripple effect
Animated weather icons
CSS3 3D experiment
Extruding text effect
Flat and 3D progress button styles
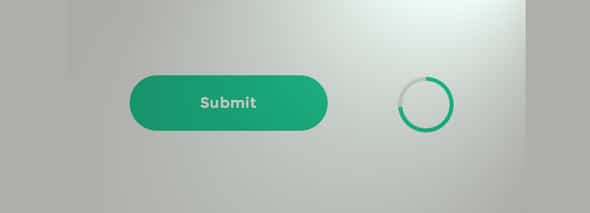
Circular progress button
Stylish CSS Butons
The post 28 CSS Effects & Tutorials All Designers Must Know About appeared first on Line25.