CSS3 has paved the way for clean website animation without any reliance on JavaScript. Unfortunately it can’t handle every task but it’s got a fantastic track record so far. Modern website animation has grown from simple dropdown menus to animated backgrounds and parallax scrolling.
There’s a lot to see in the way of digital interface animation and the more you see the more ideas you’ll excogitate. In this showcase I’ll be focusing on 29 websites that utilize interesting animated effects. They might be full-page effects or just slightly glamorous touch-ups to the navigation. Either way these examples are perfect for inspiration when planning your own animated layouts.
ReadMe.io
Paranoid Android
Italio
Underbelly
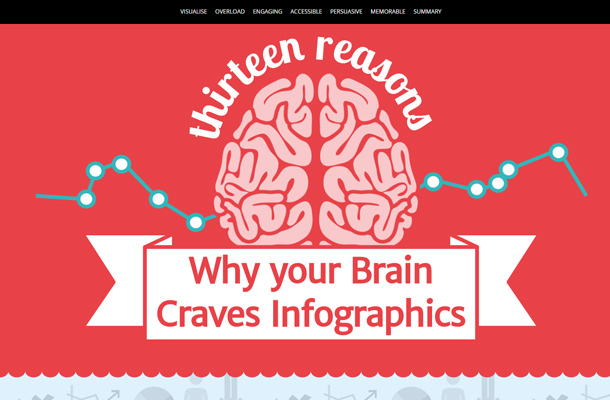
Interactive Infographic
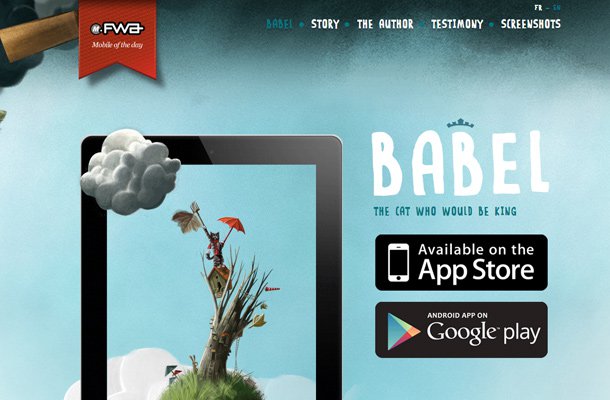
Babel
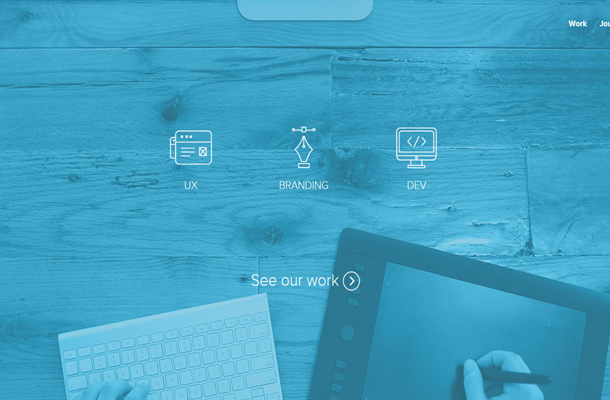
Web Effectual
Anonymous
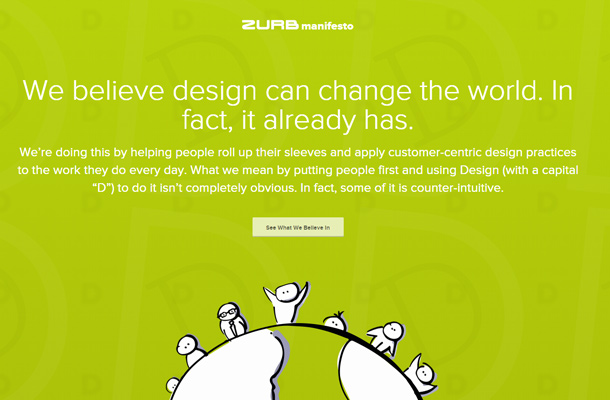
Zurb Manifesto
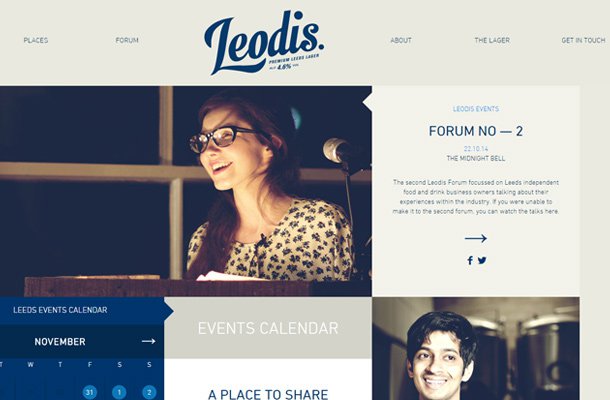
Leodis Lager
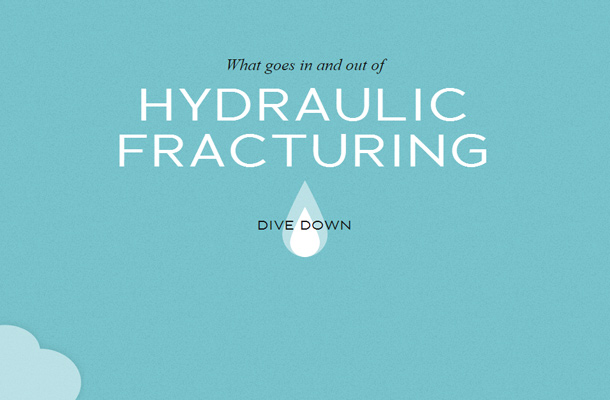
Dangers of Fracking
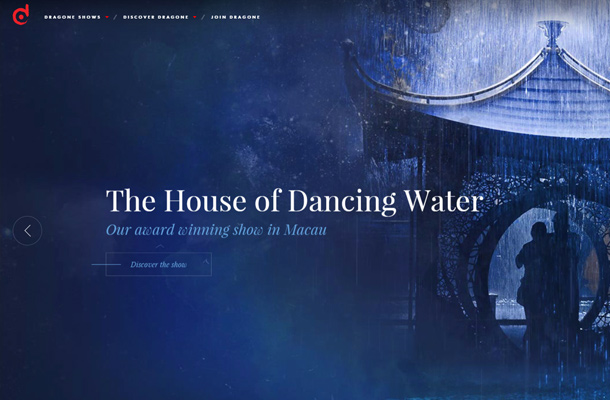
Dragone
Fannabee
Imaginamos
Fontwalk
Ditto
Monokroom
Playground Inc.
Chipsa Design
Digital Telepathy
Grand
Loft Yoga
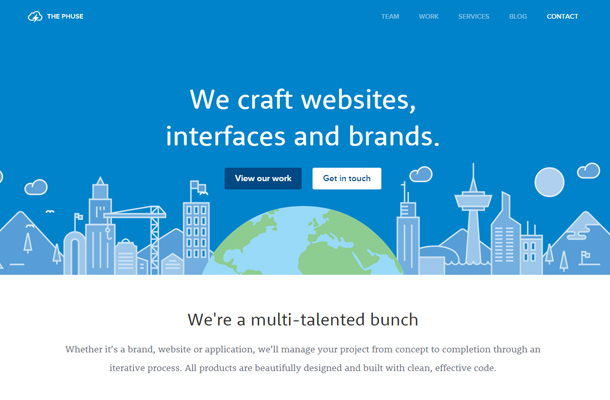
The Phuse
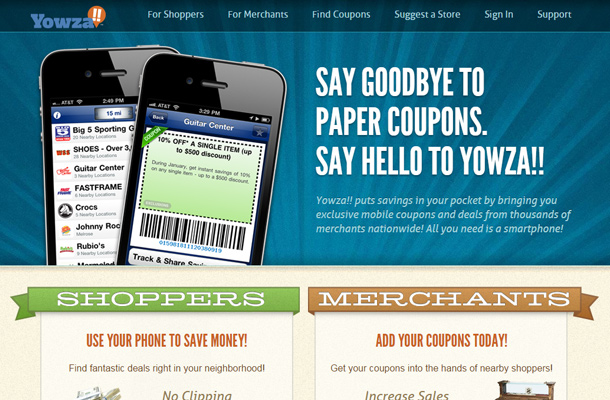
Yowza
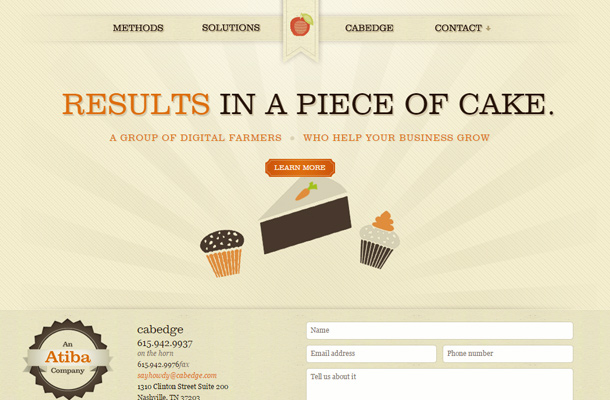
Cabedge
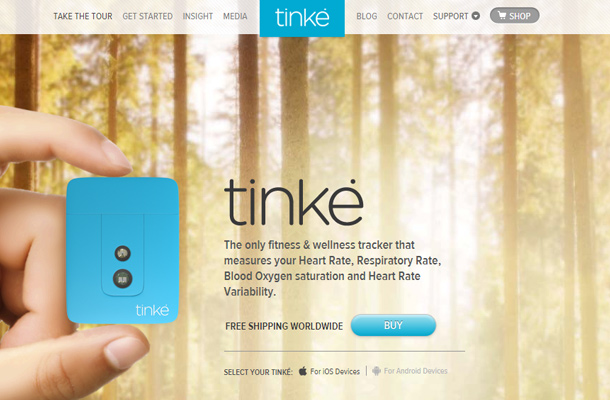
Tinke
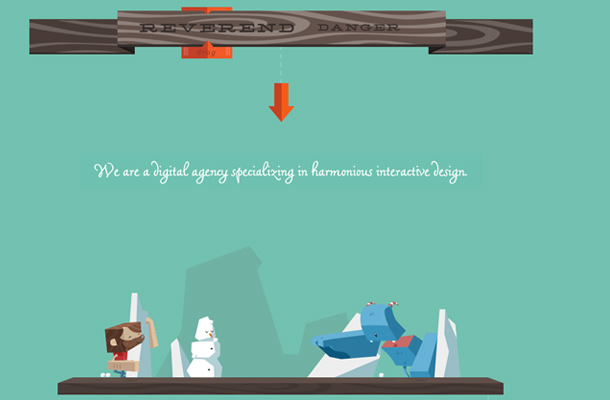
Reverend Danger
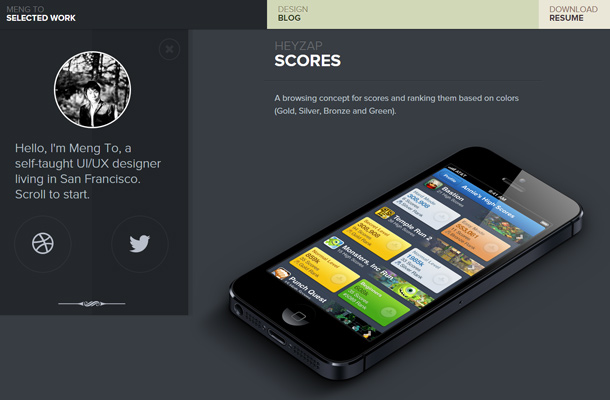
Meng To
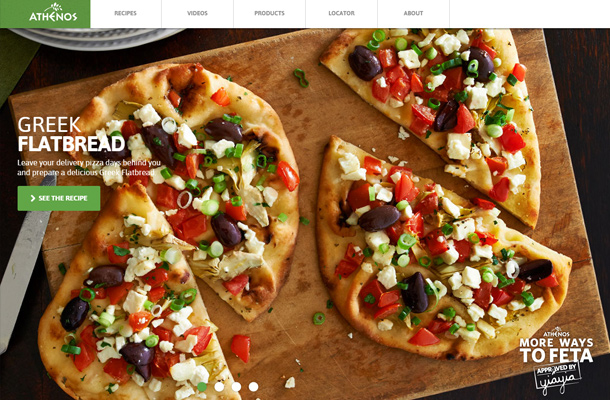
Athenos
The post 29 Website Layouts using Spectacular Animation Effects appeared first on webdesignledger