The landing page of your website is the most important page by far. If you were to study the traffic statistics of virtually any website, you’d notice that the landing page gets more traffic than any other page, as it is usually the first page associated with any website.
Therefore, it has to make a strong impact on the viewer by presenting everything in a clear and aesthetically pleasing way. There are some basic rules that you must follow in order for your landing page to achieve a high conversion, and we have gathered many great examples and templates for you to use on your own website.
There are five basic rules that you must follow for a landing page to achieve a high conversion. The five rules are: having a unique selling proposition, an image or video showing context of use, a list of benefits, proof (proving to the viewer that what you propose is true, such as a customer testiomonial), and a single conversion goal – the call-to-action. You have to clearly explain what it it that you’re offering in exchange for someone’s personal information, in writing and through images and videos, explain what the benefits would be, provide social proof that what you’re offering will truly have benefits, and then prompt the visitor to do whatever it is that you want to accomplish (download something, fill out a form, or make a purchase.)
The call-to-action is the most important point, and thus should be the main target as it is critical to a pages’ conversion goal. The call-to-action is the one thing that the site visitors will actually be able to interact with, and it will determine what the conversion rate will actually be. The way it’s presented is up to you, but it must redirect the visitor to a page where they can share their information with you and thus increase the conversion of your website.
In order to achieve a high conversion and meet all of requirements described above, you need a powerful design. This article features 40 app landing pages with high conversion designs that will help you get started on the right path. These app landing pages work on a variety of devices and come packed with great and useful features like Twitter Bootstrap 3.2.0, CSS3 and HTML5 code, responsive layouts, working contact forms, and font awesome icons. Additionally, they are fully responsive and feature well organized, clean designs, and easy customization. Some of the apps also come with PHP and PSD files (for contact forms and mobile mockups) and full documentation HTML. So take a look and let us know in the comment section below which apps you found to be the most useful.
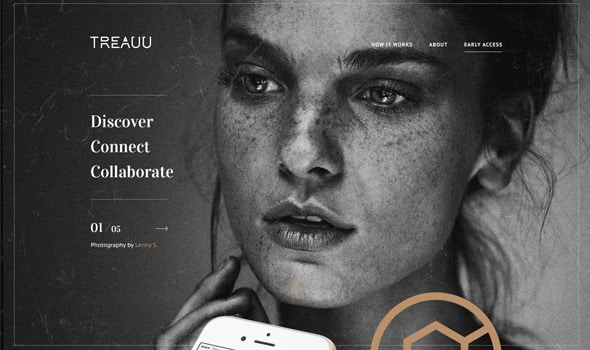
Treauu
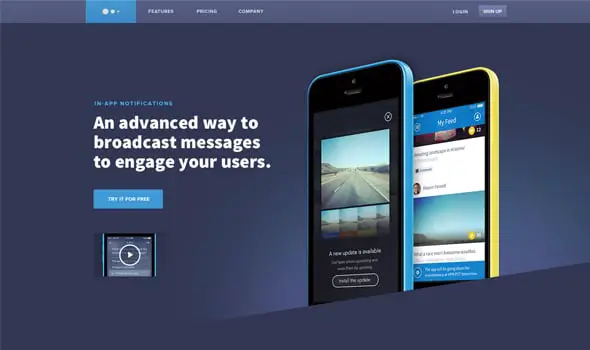
Ui In App Notification Homepage Design
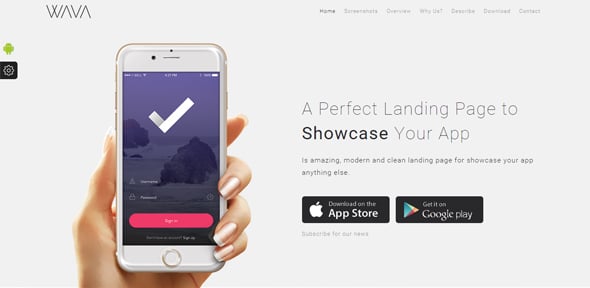
Wava App Landing Page
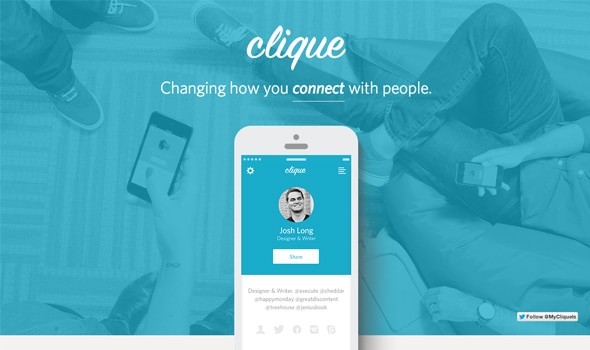
Clique
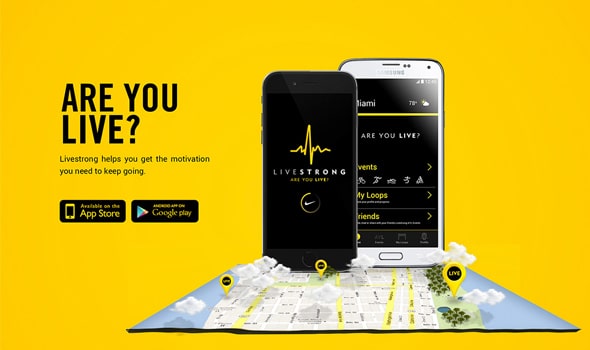
Livestrong // Are You Live?
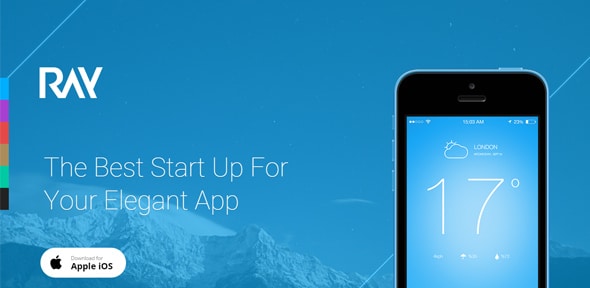
Ray – App Landing Page
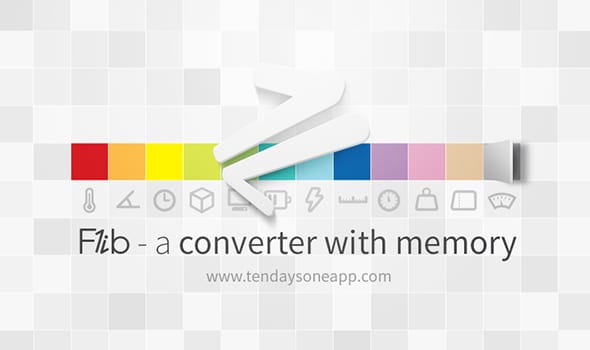
Flib – A converter with memory
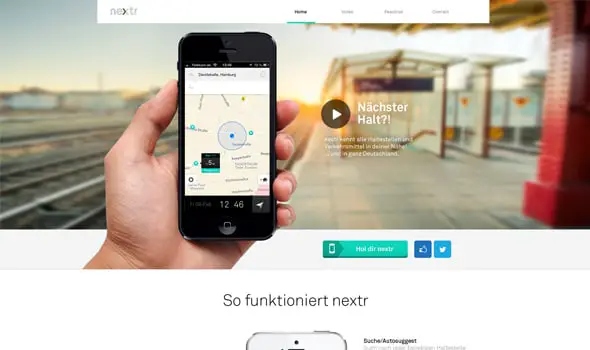
Nextr app landing page
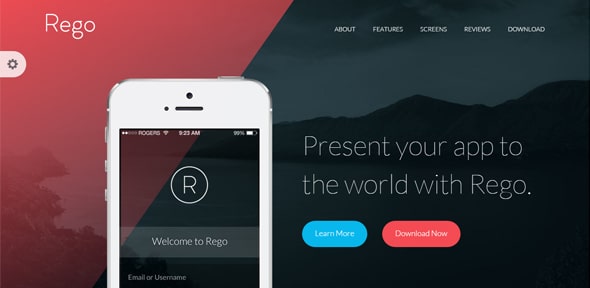
Rego – App Landing Page
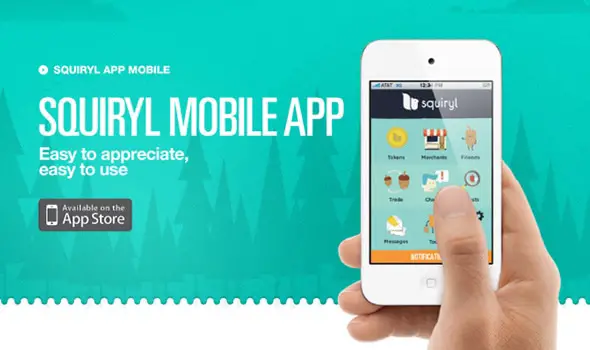
Squiryl Social Loyalty on your mobile phone
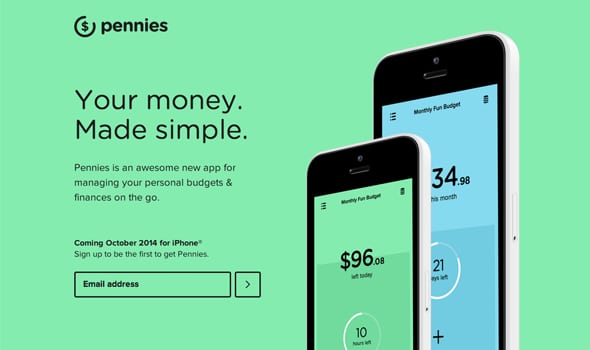
Pennies for iPhone
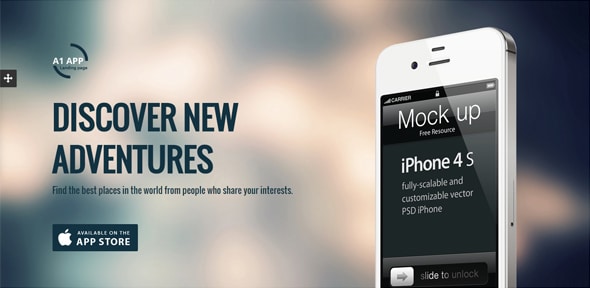
A1 App Landing Page
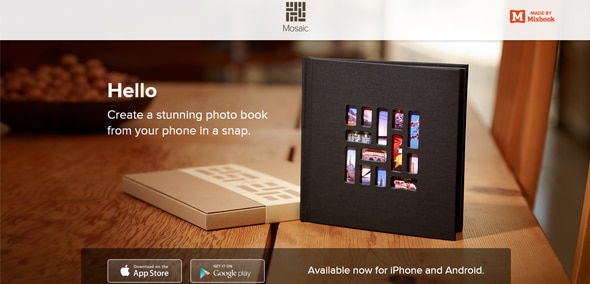
Mosaic
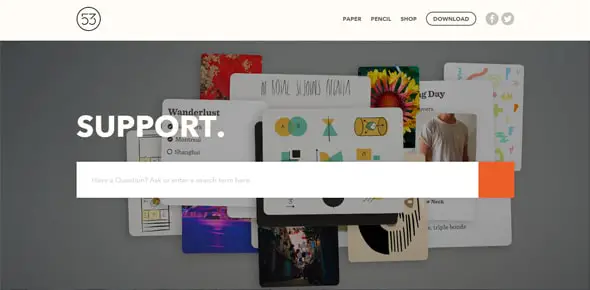
FiftyThree | Support website
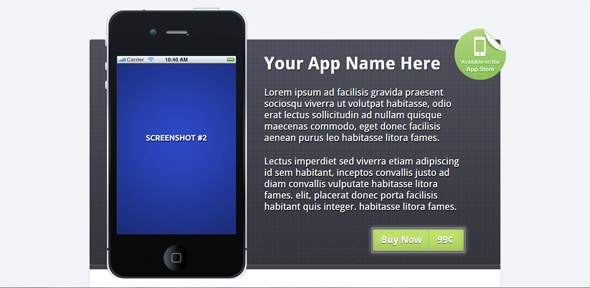
Mobile App Landing Page
Landing page mockup
SHADOW
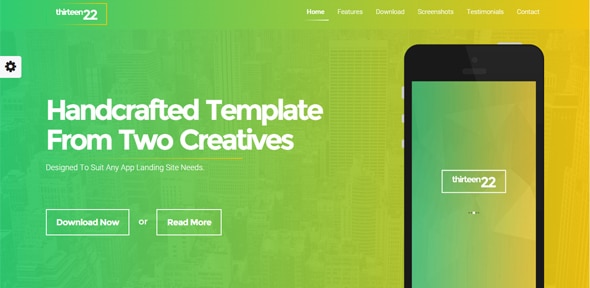
Thirteen22 – App Landing Page
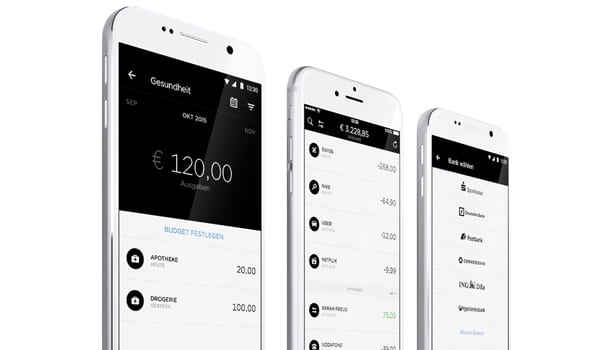
Centralway Numbrs
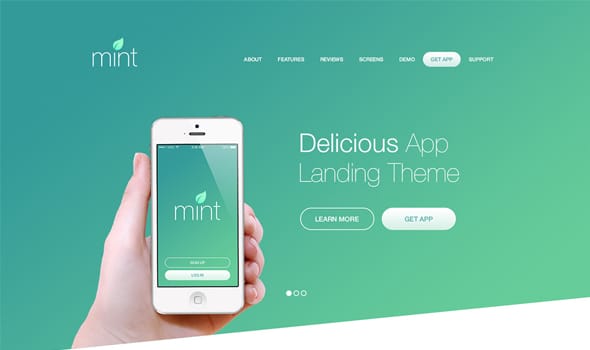
Delicious App Landing WordPress Theme
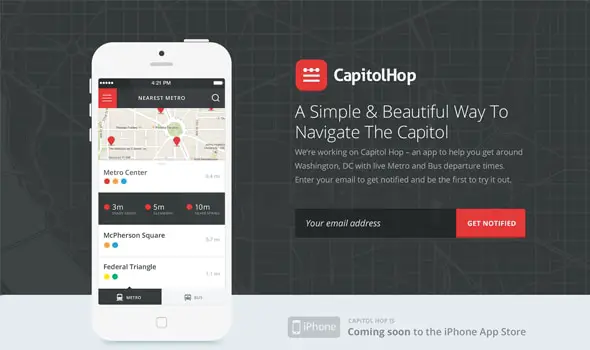
Capitol Hop Landing Page
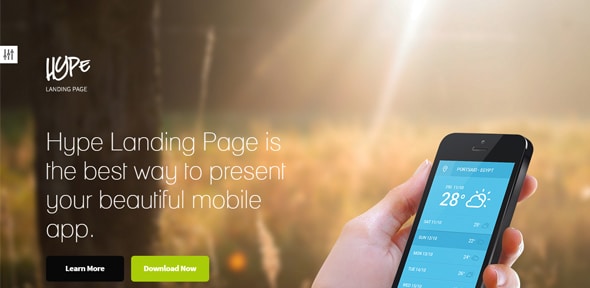
Hype – App Landing Page
Lightt app
Change – Help Make It
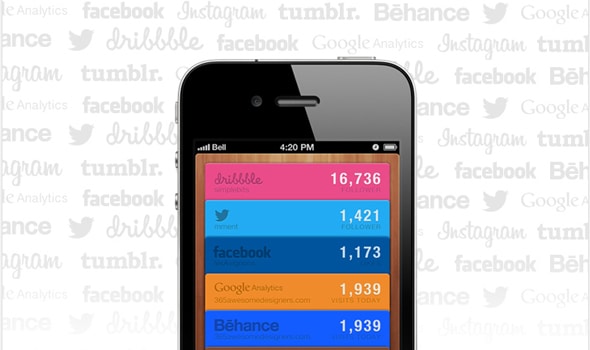
Web stats app
Mooncamp
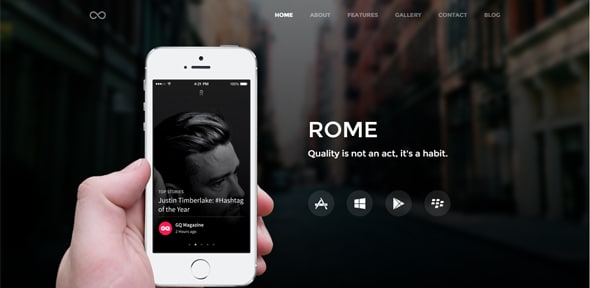
Rome – App Landing Page
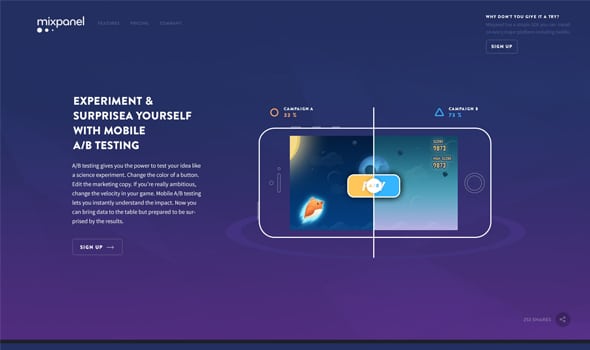
New Landing page design for Mixpanel
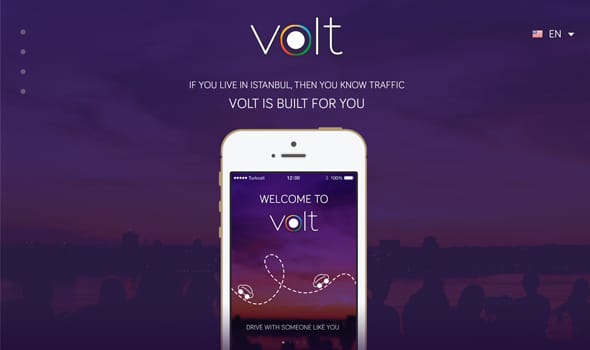
Volt Web
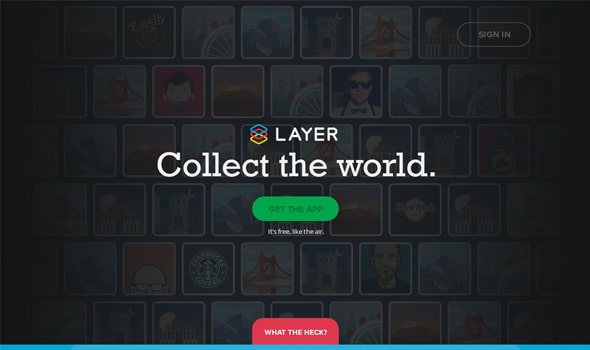
Layer (Concept)
GMC Like
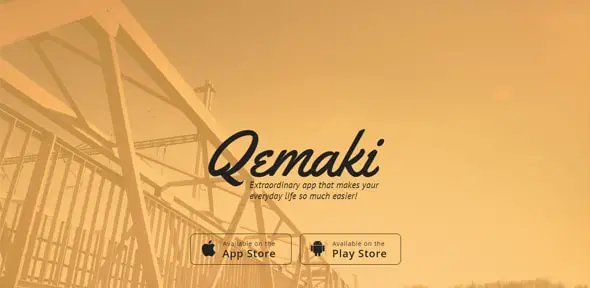
Qemaki – App Landing Page
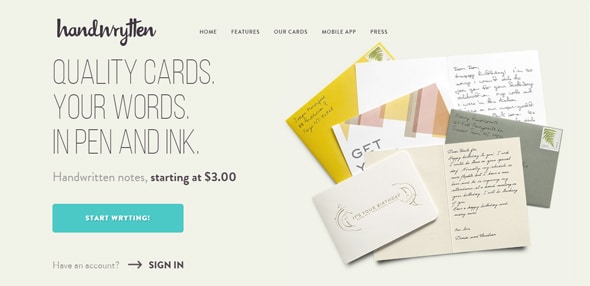
Unique Web Design, Handwrytten
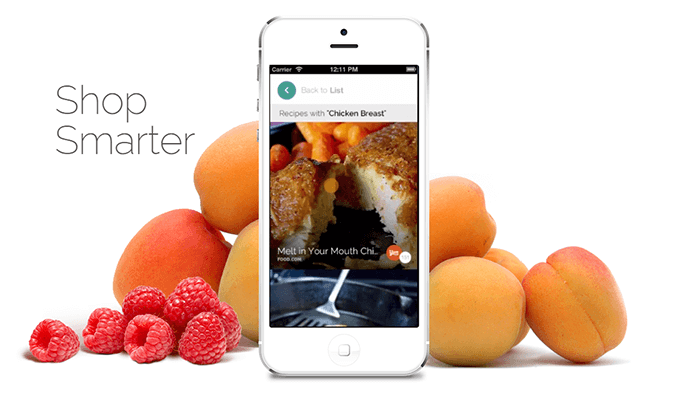
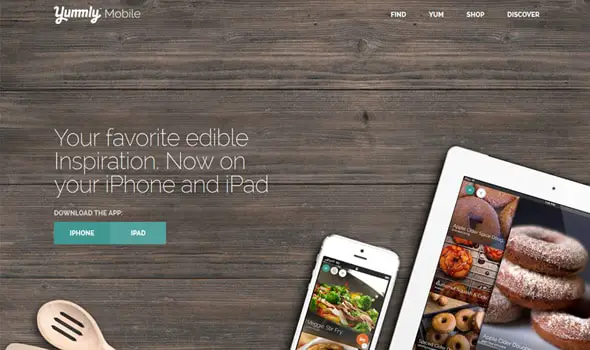
Yumml Mobile
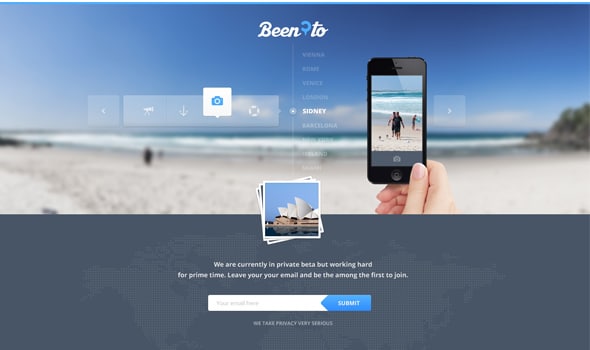
Travelling Wip
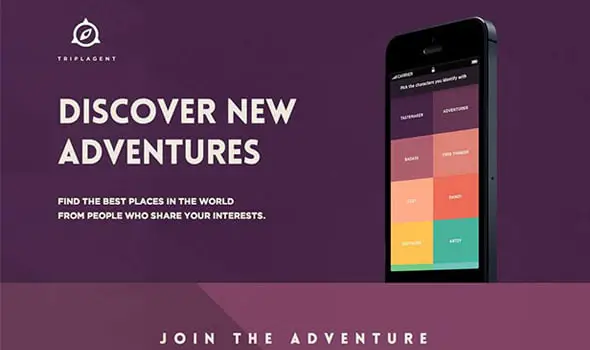
Triplagent
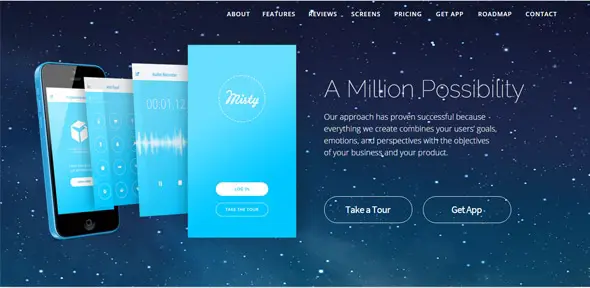
Misty – App Landing Page
Citysocializer – New Homepage
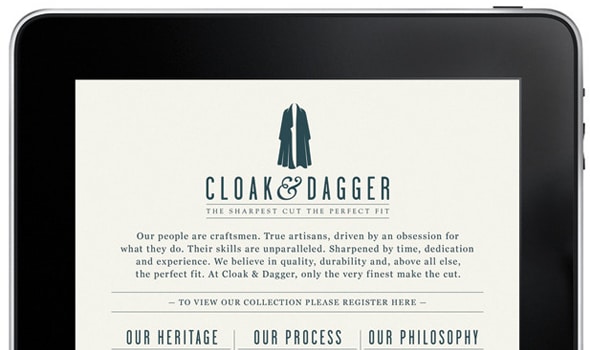
Cloak
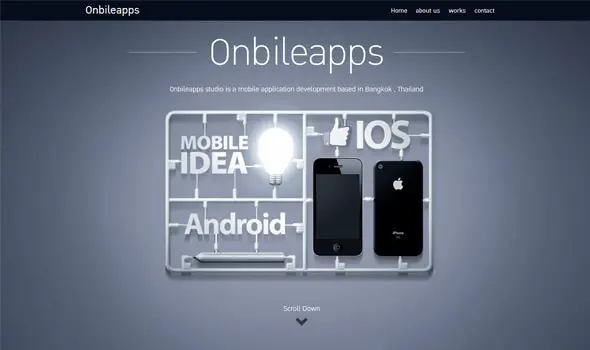
Onbileapps
The post 40 App Landing Pages With High Conversion Designs appeared first on Line25.