Every developer knows that workflow automation is extremely important to web development. Luckily there are tons of programs built around this concept of automating workflow.
In this article I’m going to talk about several plug-ins that have been created for Sublime Text 2, which is one of the most popular text-editors available. I want to quickly note that any plug-ins running on Sublime 2 should install perfectly in Sublime 3+. So without further ado, let’s take a look at some of these plug-ins and see how they can improve your efficiency when programming.
Package Control

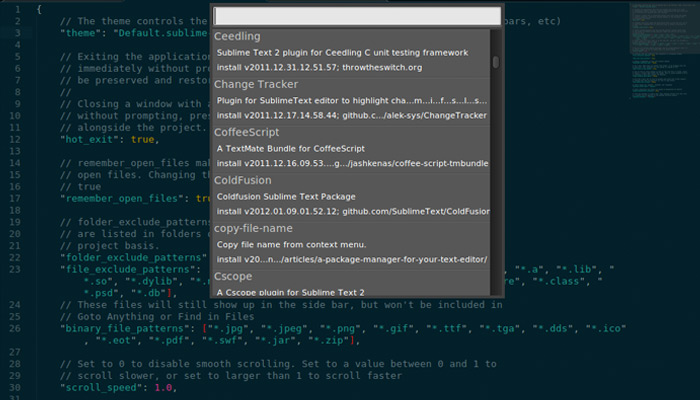
Package Control is essential for anyone using Sublime Text 2. It allows you to easily look up and install packages for Sublime Text 2.
Without this plug-in you would have to manually download and install plug-ins – but package control saves the day by providing an easier way for installation.
Emmet
Emmet is an extremely helpful toolkit for frontend developers. It allows you to quickly generate snippets of code.
For example, the code ul>li*4>a would generate an unordered list containing 4 anchored list items. The Emmet toolkit also provides the ability to move around throughout code seamlessly using keyboard shortcuts.
HTMLPrettify
When working on a big project, files can become cluttered with non-semantic code very quickly. In turn, these files become harder to maintain as this clutter makes it harder to find errors.
With the help of HTMLPrettify your code will automatically be formatted(or beautified) so that you can navigate easily. Although its name suggests otherwise, HTMLPrettify is not limited to HTML files. It can be used to “prettify” JavaScript, CSS, and JSON files as well.
ColorPicker

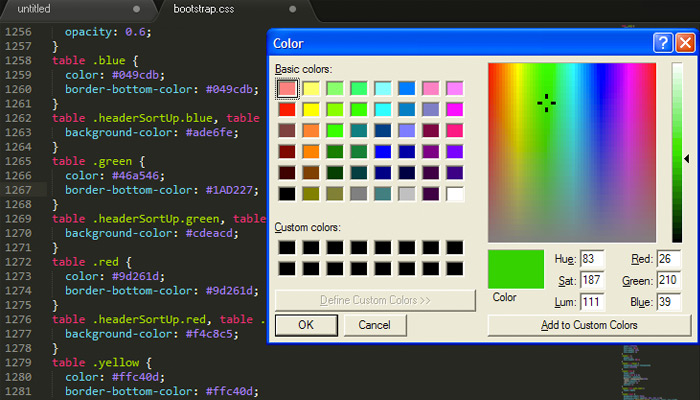
Colorpicker is a plug-in built for generating hex values for your css files. Having to constantly look up different hex codes can be a pain, so ColorPicker provides you with a color wheel where you can choose a color.
Once you’ve chosen your desired color the Colorpicker plug-in will automatically generate the corresponding hexadecimal value.
AllAutocomplete
Next is the AllAutocomplete plug-in. Sublime Text automatically looks throughout individual files for repeated words; AllAutocomplete takes it one step further and searches through every file of your project so you don’t have to write out the same words over and over again.
HTML5 Boilerplate
It can be a pain to manually write all of the tags necessary to get started with an index.html file – however they are the basis of all web apps.
In an attempt to automate this process the HTML5Boilerplate plug-in was created. It generates an HTML5 template with all the tags necessary to get up and running. All you have to do is create an html file, type htmlboiler, hit tab & your barebones HTML5 boilerplate file will appear.
And there you have it! My list of Sublime Text 2 Plug-ins.
Although these will undoubtedly help your performance, definitely check out what other Sublime plug-ins have to offer. You surely will not be disappointed.
The post 5 Sublime Text Plug-ins for Frontend Development appeared first on webdesignledger