UI design is meant to follow ideas from the user’s perspective. Many ideas relate to typical page elements but others focus on user experience. These UX design ideas typically involve dynamic action or animated elements which breathe life into a traditional website.
With jQuery it’s possible to create every type of dynamic effect imaginable. Plus instead of writing code from scratch you can build on top of a plugin to save time and the stress of debugging.
Whether you’re creating a rich media gallery or scrolling content pane, these free plugins are sure to fill whatever void you may have in your current design project.
Navigation UI
A website’s navigation is arguably the most significant interactive piece in every layout. Without a reliable nav area it’s impossible for users to move between pages on the site.
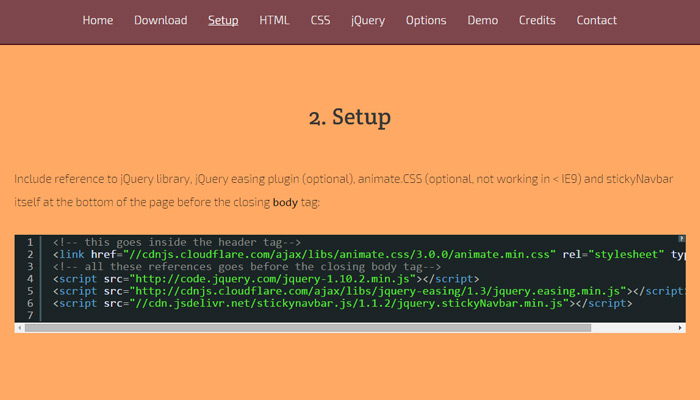
Since the navigation is a staple of any layout it should be handled as such. You can add colors or increase link size, but dynamic effects often draw more attention. Take for example stickNavbar.js which is a free jQuery plugin for pinned navigation.
As you scroll down the page a navigation bar will stay fixed at the top. It can appear right after pageload or be fixed after the user scrolls past a certain point on the page.
The plugin markup is real simple to the point where even a newbie coder could get this running.
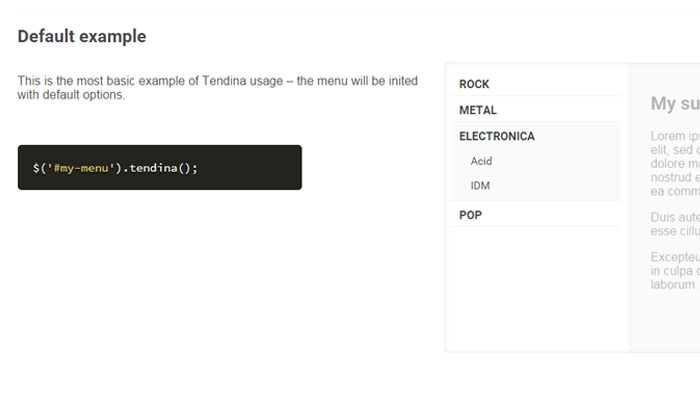
For sub-navigation effects consider Tendina which can add slideable dropdown navigation to the page. Each link includes a series of sub-links that slide into view when clicked.
Tendina certainly wouldn’t work on every site but it does have its value. The nav can be setup like an accordion or regular dropdown to leave all submenus open until closed manually.
Form Accessories
Web forms are another powerful aspect of UI design. Forms take information from visitors to pass into the server for processing.
This information could be an e-mail contact request or a purchase from an e-commerce shop. Either way forms are vital and can be dramatically improved with a little TLC from the jQuery community.
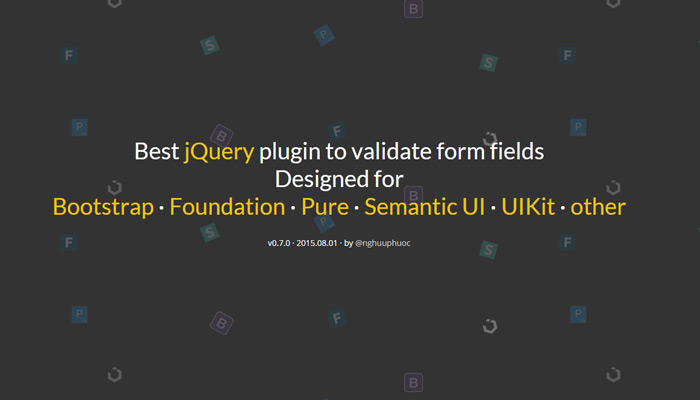
Let’s start with a very popular choice named FormValidation. This plugin is more like a complete library of form validation techniques. It can check any type of content and validate before the form has even been submitted.
Also FormValidation can connect with a number of great frontend frameworks like Boostrap, Foundation, and Semantic UI(among others).
If you like FormValidation you can connect it with other free form plugins like iCheck.
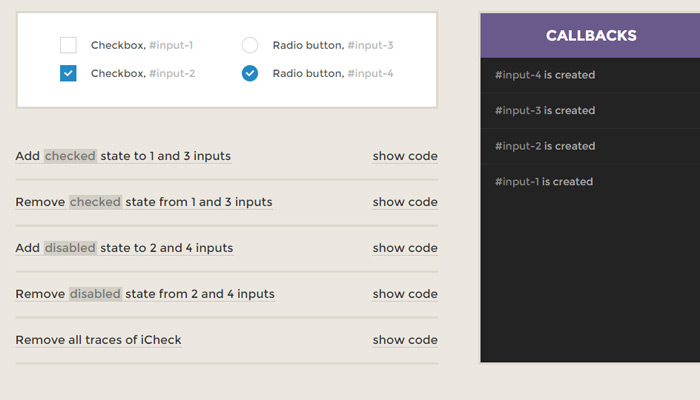
This open source jQuery plugin offers a quick way to customize checkboxes and radio fields. Some basic design features could be changed with CSS, but jQuery offers a lot more power with higher levels of manipulation.
Check out this page for examples of iCheck connected into FormValidation.
With these two plugins at your disposal you can build dynamic forms that submit to the whim of every visitor’s preferred user experience.
Content Tabs
In-page content takes many shapes & sizes. When you have large blocks of run-on statements it can help to rearrange that content into tabs.
Most users are familiar with how tabs work from common software applications like web browsers. Thus tabbed interfaces are a safe way to arrange large collections of info into bite-sized chunks.
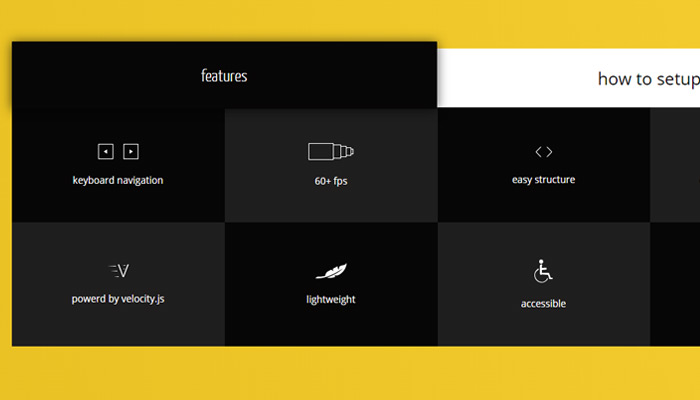
TabTab.js is an open source project made for tabbed content manipulation. It’s based on jQuery animation techniques where tabs animate between segments of content. Along with jQuery it also relies on Velocity.js which is another free open source library.
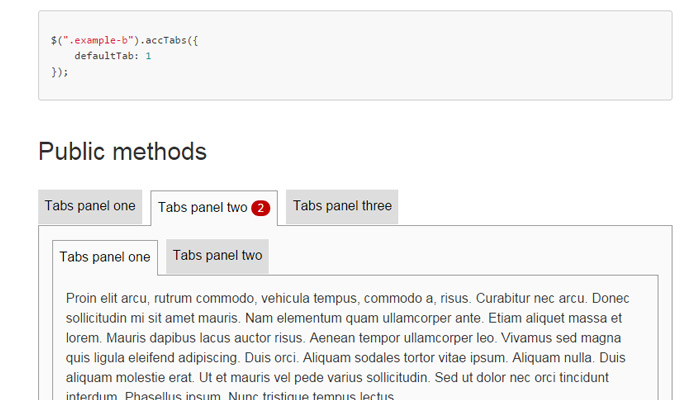
This is a rather flashy example but if you want something a little simpler take a peek at jQuery Accessible Tabs.
This library is great for all-purpose use because it comes with no default styles or requirements. Accessible Tabs is one of the simplest plugins you can use for tabbed content on the web.
If you know a little about jQuery you should be able to change tab options and even add your own callback functions. Plus the tabs are all based on HTML/CSS code so you don’t need to worry about complex styling.
Media Galleries
In the world of media sliders there are dozens and dozens of options. Some are free, others cost money, but they all work to provide the best possible user experience while showcasing your gallery of photos or videos.
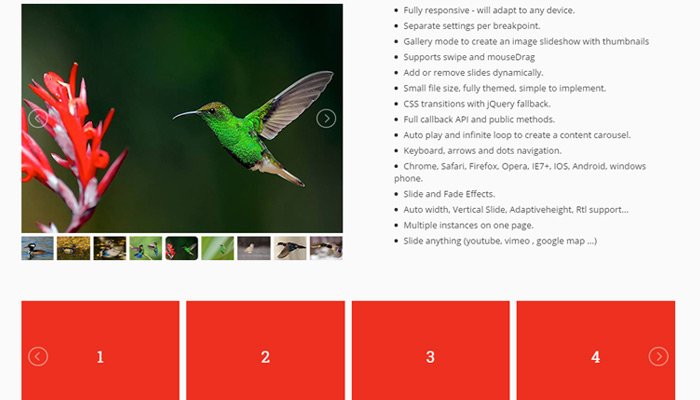
lightSlider is a free jQuery plugin for adding dynamic sliding galleries to any page. The content style uses thumbnail images that load into a fullscreen view.
It’s a simple matter to rearrange photos as you need, along with adding extra effects like transition animations.
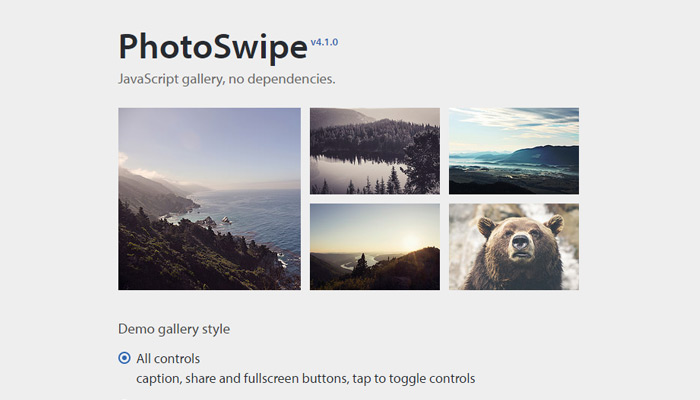
For a touch-based interface PhotoSwipe could be more suitable. It’s another free open source jQuery plugin made for image galleries with the added bonus of supporting swipe transitions.
The PhotoSwipe plugin is completely responsive and works in gallery view. The user taps a thumbnail which then brings up a fullscreen modal window. Directional arrows are positioned left & right to move between slides with ease.
While these are just 2 examples out of dozens online, they behave exactly as you’d expect with plenty of customizable features for any website.
Parallax Motion & Scrolling
Although few designers work with parallax motion it has become much more popular in recent years. This is different from scroll hijacking which is a ruthlessly infuriating beast that only somewhat resembles parallax scrolling – usually without the parallax.
The purpose of motion in web design is to give the illusion of life and depth. Parallax plugins add motion to page elements, sliding areas, scrolling effects, or all 3 techniques combined.
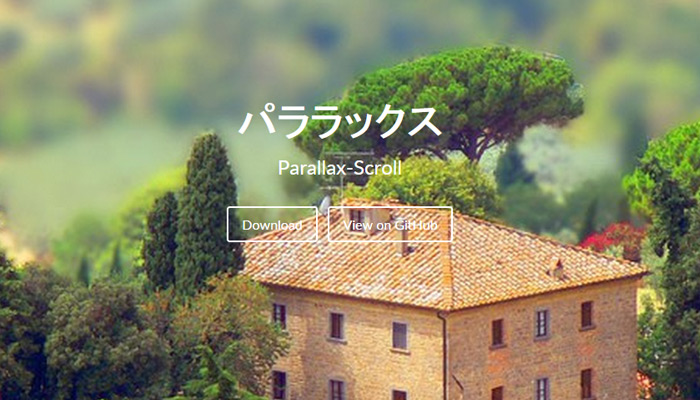
Parallax-Scroll is an example of motion added to photos within a page. Normally this content remains static while the user scrolls but with jQuery we can give the illusion of depth.
If you want to add this effect onto a site check out the Parallax-Scroll GitHub page which includes a free download & setup details.
More typical parallax effects rely on the entire layout. These are most often single-page designs with a focus on content structure. Nav menus attach to areas on the page which animate into view through scrolling effects.
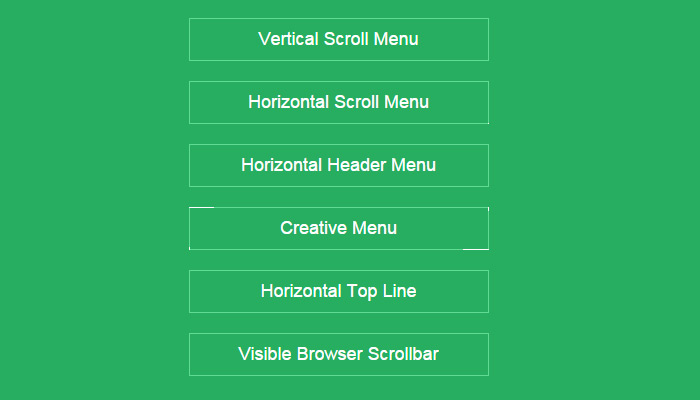
ScrollMenu.js is an excellent open source plugin for this exact technique. You can choose from various demos like the horizontal header or the fixed topbar.
A slightly different experience can be created with FullPage.js or multiScroll.js. They both work in a similar manner with single-page designs featuring animated content sections.
The great thing about parallax design is that it’s easy to setup. If you have a solid plan for your project then it’s easy to extrapolate parallax features into a custom single-page interface.
Wrap-Up
If you’ve ever wanted dynamic plugins to push your site onto the next level these free resources are perfect. If you dig around you’re likely to find dozens of similar plugins with every eccentric feature you could imagine.
Just be sure to limit your plugins and strike a balance between natural browser effects paired with dynamic JavaScript components.
The post Top jQuery Plugins for Common Website Features appeared first on webdesignledger