The idea of Daniel Blaser and coded by Tad T horley, Merry Quizmas is a delightful website made to be much more than fun design, it is also the ultimate challenge! The website is designed as a quiz game that test you on multiple holiday, pop-culture references. Continue reading
Author: Paulina Vargas
Popmotion, Javascript Motion Engine for Animated UI
We seen an up-and-coming trend in design that will definitely bleed into 2016 for animation incorporated into UI. With the opposite trend of static websites emerging as well, some would argue otherwise. However, with the development of CSS3 and JavaScript, we see more and more developers embracing interactive animation in their programming.
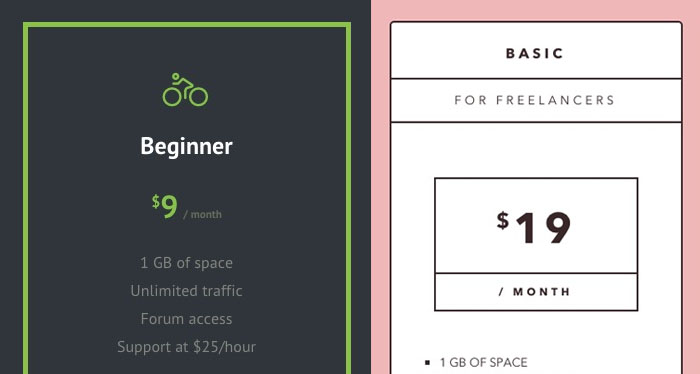
Web Design Inspiration: Pricing Tables
Pricing tables are an essential part of most websites selling a service or subscription. There is an endless variety of design option when it come to pricing tables. Here are a couple examples of modern designs, essential layout and animations styles. Continue reading
A Look at Google’s Art Projects
From project to understand space and motion to allow mobile devices to “see how we see” , to their self-driving cars , Google is always invested in creating something amazing. Which is why we’d like to take a moment to appreciate the tech overachiever’s investment in the arts. Every once in awhile Google likes to shine the spotlight on the work of other great works, and it has been ambitiously achieving this through its Art Project Archives. Continue reading
Is the Future of Tech Making UI Irrelevant?
Think back to how much text messaging changed our form of communication. Soon after touch screens fully revolutionized the way UI was designed and developed for interaction on mobile devices. We are now looking at the future of how we interact with technology. Continue reading
Take a Creative Journey with YouTube Music App
Music is a daily part of the design process for most designers I know because it helps inspire. There is a variety of music streaming services available to serve creatives worldwide. Today, the largest site for video, YouTube , is stepping into the music app scene with the launch of their latest product, YouTube Music . Continue reading
The Best Guide for Designing With Gestures
As we shift more towards designing for mobile, based on search demand . It is safe to say designers are also shifting towards designing with gestures. It get tricky though, when designing for mobiles it hard to retain best practices for gestures in mind like the “thumb zone” . At this stage we are designing for more than the eyes, but also the hands. Continue reading
Convert your HTML to WordPress Theme With This Simple Tool
As simple as 1, 2, 3…. . It only takes three steps to convert your traditional HTML website to a WordPress site in 15 seconds or less. This handy tool not only saves you the time it takes to recode the site, but also saves you money! Continue reading
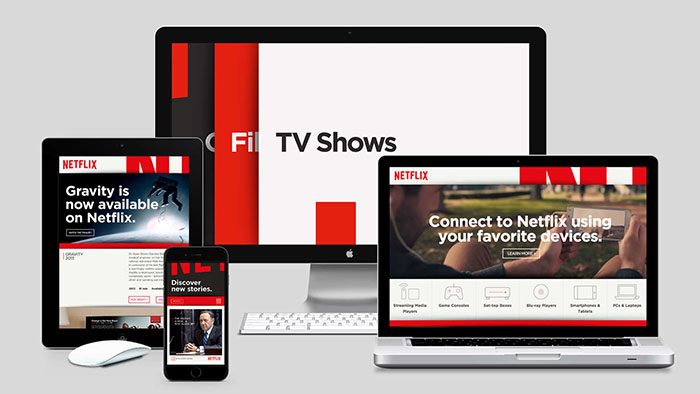
Netflix Refines Responsive Design With “The Stack”
Today’s design requires more than just a single screen, it has to adapt to multiple screen visibility and usability. As consumers toggle from TV to PC for media consumption, designers are forced to adapt a single design concept to a multitude of screens. Continue reading
UI Tiles, A Quick and Easy Kit to Layout Websites
If you are passionate about the layout process when it comes to web design than this wireframe resource is definitely for you. Layout your idea rapidly and with ease using UI Tiles. Continue reading