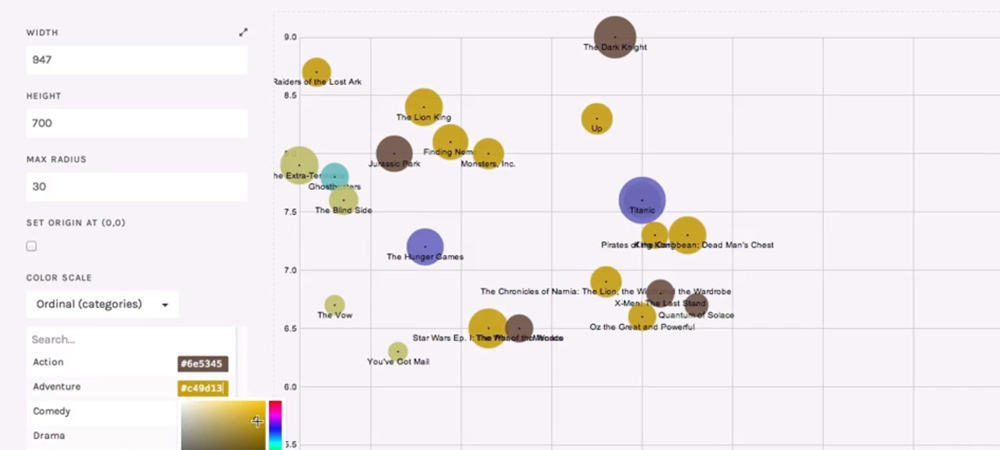
The folks at DensityDesign Research Lab created an interesting web tool for generating vectors straight from documents & spreadsheets. This tool was created to fill a certain void with transferring information into the visual field without having to do so manually via InkScape or Adobe Illustrator.
Raw is a free open source tool that connects into the D3.js library . It’s a great way to pull visuzaloations directly from the most popular document editors like Microsoft Excel, Apple Numbers, and Google Docs.
You can learn a lot by browsing the website and reading through the FAQs page.
Many answers have been posted on the GitHub repo for those who get lost. Also the full source code is downloadable from GitHub where you’ll find some great documentation. If you don’t know much about D3 then you’re gonna have a tough time moving ahead with Raw.
But on the flip side it doesn’t take very long to learn. Anyone with some basic JavaScript fundamentals could jump into the library and be using Raw very quickly.
Those who just want to know “how it works” should check out this video posted to Vimeo.
The post Build Custom Vector Visualizations from d3.js with Raw appeared first on webdesignledger