Over the last year or so I’ve started to notice that health and sports websites tend to have highly-modernized websites that offer a heightened visual experience – usually with energetic imagery, beautiful typography, and scroll-based interactions. Continue reading
Category Archives: Design
10 Great Examples of Hand-Lettering Design Work
Hand-lettering is an artistic craft so beautiful that the bewilderment only makes it more alluring. Whether you’re a calligraphist or just an appreciator of the arts, these 10 examples of hand-lettering will surely arouse some internal curiosity. Continue reading
25 Free Libraries for Custom Web Animation
From SVG to CSS3 and modern jQuery, website animation is here to stay. What was once considered an excruciating task has now become more forthright and easier to manage than ever before. Continue reading
25 Creative Flyer Designs You Can Learn From
Are you in need of some graphic design inspiration for your future project? Here are 25 creative flyer designs you can learn from! Continue reading
Emotions in Website Design – Fresh Examples
In the artificial world of digital photos, illustrated characters, boxy layouts and cutting-edge geometric effects, a bit of emotion has never been excessive and uncalled-for. We appreciate open and smiling human faces, sanguine children, cheerful old ladies and even funny dogs and cats. Each one has its level of personality and a gamut of emotions that as a rule greatly benefit the project, enriching the general feeling and lightening up the air. Continue reading
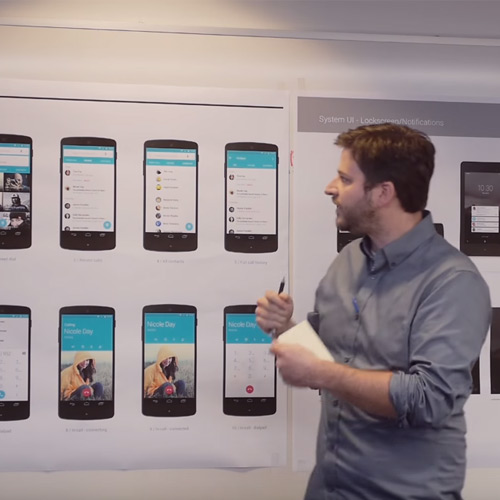
Material Design: A Behind-the-Scenes Look at How it’s Made
Unless you’ve been asleep for the past couple years, you should know a little about Google’s material design language. This was originally built for the newest version of Android OS, but has evolved into a dynamic UI/UX language for web and mobile apps.
25 After Effects Tutorials for Animated UI and UX Design
A popular trend in modern UX design is creating animated GIF images to demonstrate how an interface will behave with user interaction. The interface can relate to sliding menus, buttons, swipe-animated galleries, and a whole lot more. The best tool for creating these animations would be After Effects – a program by Adobe which offers a lot of powerful tools. Continue reading
Branding Guidelines – Great Examples and Why You Need Them
All the large companies and organisations have clear branding guidelines. You may think this is not a necessary step for your own brand, but as we will discuss in this article, there are reasons why you should have them – if you are building a brand that is likely to be featured on other sites, it is important to get your branding guidelines in place and make them as clear and precise as possible. Continue reading
Website Layouts that Effectively Sell a Single Product
It’s rare to come across an e-commerce website that has more page than sellable items. It’s much easier to design a single-page website anyway, resulting in cleaner code & a higher likelihood of to converting more sales.
Here are 3 stunning single-page websites that focus all of their efforts into selling one product with gusto. Continue reading
33 Powerful Blue Startup Websites for Design Inspiration
Modern startup design trends have come a long way since their initial inception in the early-to-mid 2000s. The field of web design itself has adopted a new paradigm with CSS3 properties, advanced JavaScript support, and loads of free open source code. It’s easier now than ever before to launch a captivating startup with free resources found online. Continue reading