Pre-made Layouts are a valuable asset
When you are looking for a multipurpose WordPress theme that best fits your needs, you are likely to discover that, in terms of the features they have to offer, the themes you are trying to choose among look pretty much the same. All are responsive, many are Retina ready, WPML ready, WooCommerce ready, and seemingly ready for everything. Every single one of them is at least to some extent cross-browser compatible, and most have drag and drop features designed to save time when building a website.
A drag and drop page builder is definitely a key feature, but the importance of having pre-made, easily customizable layouts at your fingertips should not be overlooked, and as far as pre-made layouts are concerned, more is definitely better. Many themes offer one, two, or a handful of these layouts, which may suffice for a theme that is heavily oriented toward a particular type of website, but a theme that provides you with over 100 high-quality, pre-made layouts opens the door to unlimited possibilities, and significantly increases your chances of getting your project off to a running start.
Getting Started with Pre-made Layouts
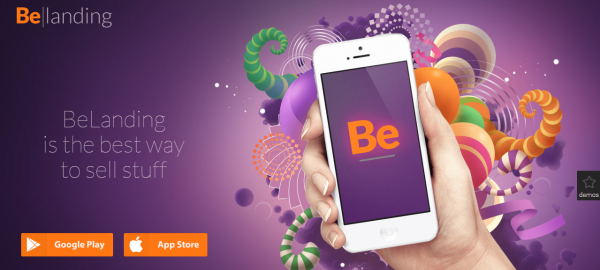
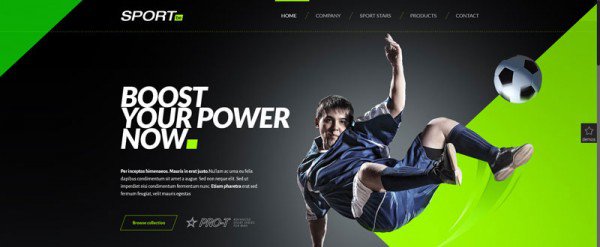
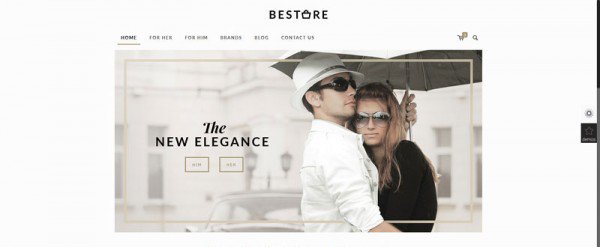
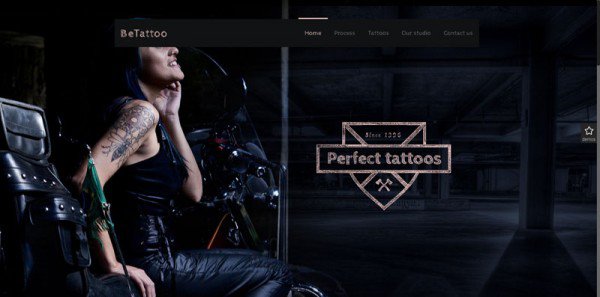
The layouts shown here are not just pictures to be cut and pasted. They are concepts, and they have been created to be edited and customized. Study a few of them now and you will begin to see the ideas they can generate. Once you have installed one of these pre-made layouts for the first time, the versatility they offer will quickly become apparent, and you will soon find yourself designing professional-looking web pages that are more appealing than you ever thought possible.
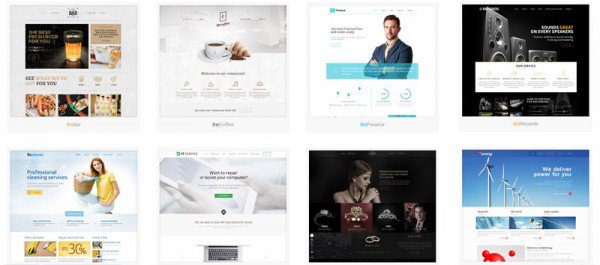
Examples of Pre-made Layouts
If these example have given you a few ideas as to how you might be able to take advantage of what pre-made layouts have to offer in creating websites and landing pages, you will quite naturally be interested in knowing just how to put them to use. They obviously need to be installed, and you want to be able to customize them to fit your needs. The installation and editing processes, as you will see, are not difficult at all.
How to Install and Edit a Be Theme Pre-made Layout
It will take but a minute of your time to watch this video that illustrates how quickly and easily you can install and edit a Be Theme layout. By the end of the video, you should be convinced that actually performing the process, even for the first time, does not take much longer.
After you have installed a layout of your choice, the next step will be to do the necessary editing to put it to practical use. This will obviously take more than minute, but you will find you have become a relative expert in no time at all, as you will soon be quickly be able to create pages quickly and efficiently. The following tutorial takes you through the simple, 3-step process required to install a layout.
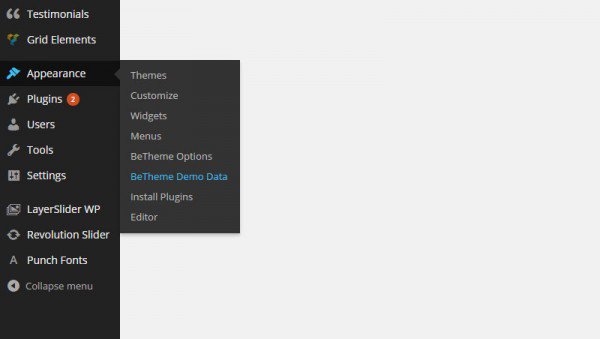
Step 1- Once you have installed Be, select Appearance and click on Be Theme Demo Data. You have now completed the first of the 3 steps.

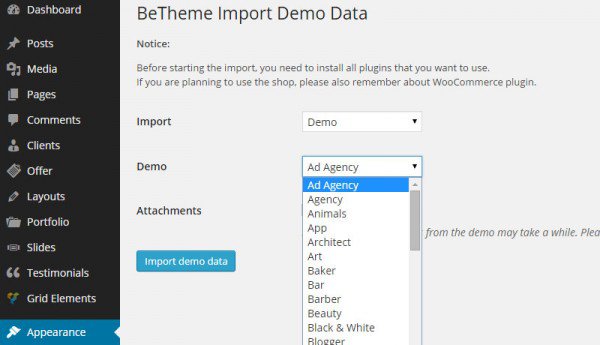
Step 2 – The Be Theme Demo Data will take you to the dashboard shown here. The next step is to scroll down the drop-down menu, select the pre-made layout you want to work with, and click on Import Demo Data. You have now successfully completed two-thirds of the process, with one step to go!

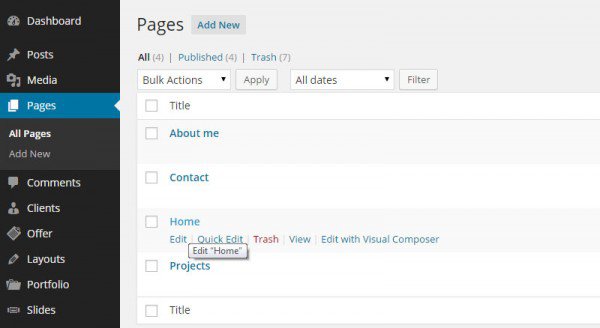
Step 3- You are almost done. You are but a click away from being ready to begin editing the pre-made layout you just imported. Select Pages on the WordPress dashboard and begin editing, using Visual Composer, Muffin Builder, or both. It’s as easy as that.

To sum up: Installing a pre-made layout takes but three steps, and you can complete the entire task in well under a minute.
Be Theme’s Core Features
Be is loaded with features. Very few of the other WordPress themes on the market offer such a complete package, so it is little wonder that this particular theme is considered by its users, and others who should know, as being one of the top premium themes on the market. The number of features Be provides is impressive enough, but the fact that this theme has been used by more than 29,000 customers speaks volumes. If you take the time to go through the entire set of features Be brings to the table, you will see why so many have made it their theme of choice. To save time, we have limited our discussion of features to four core features that are characterized by their focus on single-click page building.
Pre-made Layouts
As mentioned earlier, Be’s 100+ ready-to-use, pre-made layouts gives you a practically limitless set of options to work with, and since whatever layout you happen to choose is so easy to customize, you will be creating pages in no time at all. You will be pleasantly surprised, if not astonished, at how easy it is to create a page that exhibits the exact look and feel you are looking for. A comprehensive selection of header sizes, skins, logos, grid sizes, along with the ability to select box or full-width layouts, makes it easy to use different layout schemes for different pages.
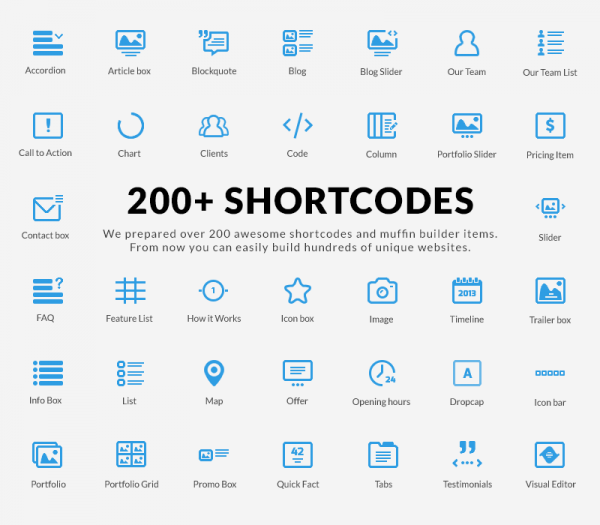
Muffin Builder/Shortcodes
Muffin Builder is an extremely practical, and highly popular web development tool. You can use it in combination with Be Theme’s 200+ shortcodes if you have limited coding experience or if you just want to use this tool to its maximum advantage. If you want to eliminate the need for coding altogether, you can use Muffin Builder together with Visual Composer and create web pages with extreme rapidity.
Visual Composer – Visual Composer, or VC, is one of the more powerful page builder plugins on the market. It is featured in many, if not most, multipurpose themes, and it is an extremely popular page builder with website developers. Coding experience is not necessary when working with VC. In fact, it allows you to create an entire website without having to resort to using a single line of code, or the use of shortcodes. Not only does VC give you complete control over your layouts, but it allows you to save them as templates for later use, should you wish to do so.
Layer Slider – With this feature at your disposal, you have the ability to create slideshows of your image galleries, embed videos into your web pages, and design sliders down to the tiniest of details. Working with the layer slider admin interface is no more difficult than editing a layout, and you have already been given a glimpse as to how easy that can be. Like Be Theme, Layer Slider is fully responsive. It supports touch features, along with other operations unique to many mobile devices.
Summary
The features described here are but a few of the many that Be Theme offers, but taken together, they enable you to use this theme’s pre-made layouts to your best advantage. Most of the effort required when creating a webpage will consist of dragging, dropping, and single click selection of various elements or options. You have seen but a few examples of how versatile and easy to work with this theme is. Take one additional step for an even better demonstration of how easy it is to convert a pre-made layout into a highly-customized web page, by Visiting the Be Theme Site.
The post How To Start Using Pre-Made Layouts and Improve Productivity appeared first on webdesignledger