The traditional HTML select menu has been around for decades and is widely supported in all browsers. It’s a staple of online forms and all areas of web UI design.
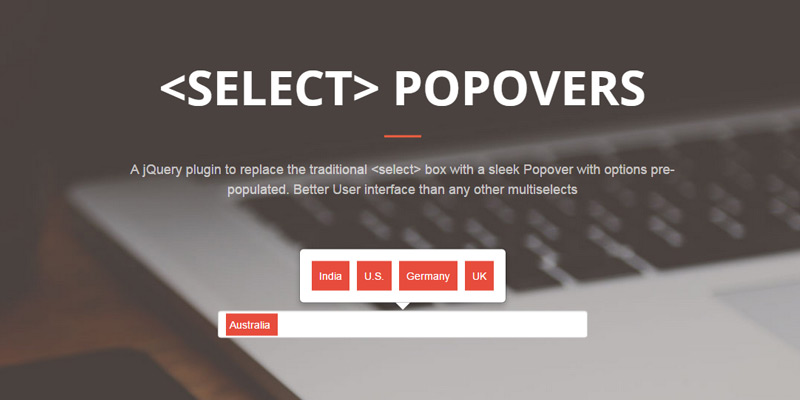
But what if there was a way to customize these select menus with popover suggestions? Well that’s just what Jay Kanakiya asked himself before creating popSelect.js.
It’s a free open source jQuery plugin specifically made for customizing standard HTML select menus. They still behave in a similar manner with a greater focus on separating the user experience into more dynamic functionality.
The live demo page says it best and if you have time I’d highly recommend checking it out.
Each item becomes limited based on what’s already been added to the list. Take note how this actually differs slightly from the traditional select menu where the user can only select one item. With popSelect users can choose multiple items from the list and submit the form as a single field with checkbox behavior.
If you’d want to learn more and download a copy visit the official popSelect repo with code samples and developer notes. The demo page also has clean documentation with options and parameters that can be passed into the function call.
This may not be a staple in every new web project, but it’s certainly a unique plugin idea & it’s a welcome addition to the open source jQuery community.
The post popSelect Transforms a Select Box into a Popover Field appeared first on webdesignledger