A lot of fuss has been made around the new modular development library termed Rucksack CSS. It’s built on top of a post-processor named PostCSS which allows developers to write code as a subset of regular CSS.
I know many frontend developers will read this and feel hopelessly confused. In truth it is confusing – at first. But once you get the hang of post-processing then your workflow will never be the same.
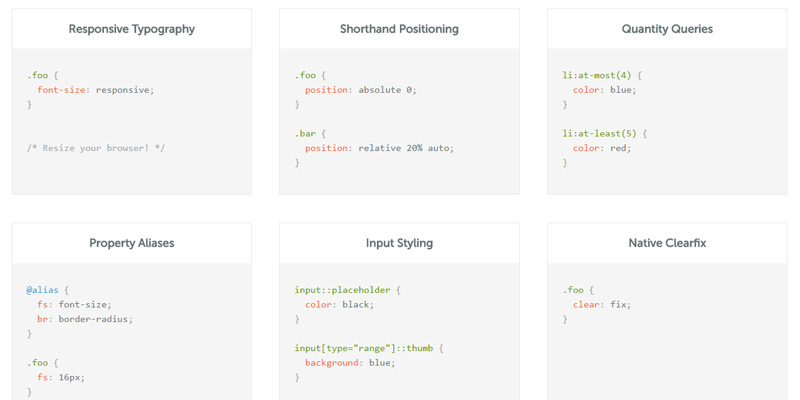
The purpose of Rucksack is to have you write less code. Simple rules and sets of classes can be defined right from the beginning to have them embedded right into your CSS document. Rucksack’s online documentation is full of examples and code snippets to help you understand exactly what this does.
You’re able to setup pre-built properties that run code snippets like clearFix classes, auto-fallbacks, and auto-prefixes.
If you’ve never used a CSS post-processor before then I’d highly recommend checking out PostCSS coupled with Rucksack. It is still fairly new but the existing features are phenominal. Even an intermediate CSS developer could learn a lot by studying Rucksack’s development workflow.
Feel free to download a copy of Rucksack from the GitHub repo, or install as a plugin through any other post-or-pre-processors like Gulp or Grunt.
The post Rucksack CSS makes writing Code Faster & Easier appeared first on webdesignledger