 Here is a brand new showcase of some really great
website designs using flat styles
! These beautiful website designs with flat graphics will surely inspire you to create bright, fresh, clean web designs yourself.
They also come in various colors and layouts and belong to different types of niches, from food and drink, fashion, art, to technology, online shops and more! You’ll even find some popular flat websites designs in this list, like Dropbox’s site for example.
Here is a brand new showcase of some really great
website designs using flat styles
! These beautiful website designs with flat graphics will surely inspire you to create bright, fresh, clean web designs yourself.
They also come in various colors and layouts and belong to different types of niches, from food and drink, fashion, art, to technology, online shops and more! You’ll even find some popular flat websites designs in this list, like Dropbox’s site for example.
Below you’ll find many types of website designs using flat styles, from more subtle ones, to completely flat, colorful websites.
Check them out. Which ones do you like most and why? Let us know in the comment section below.
Paye ton caps

Pauline Osmont

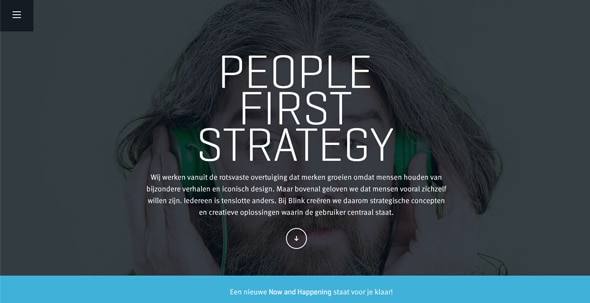
Think Blink

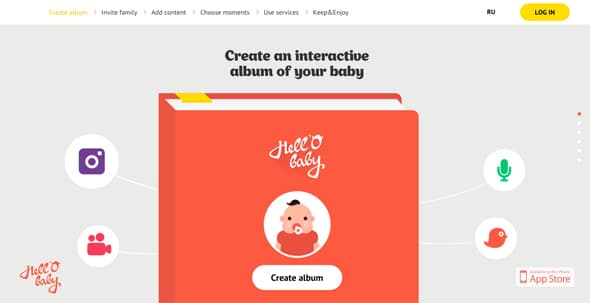
Hell’o Baby

Brewery

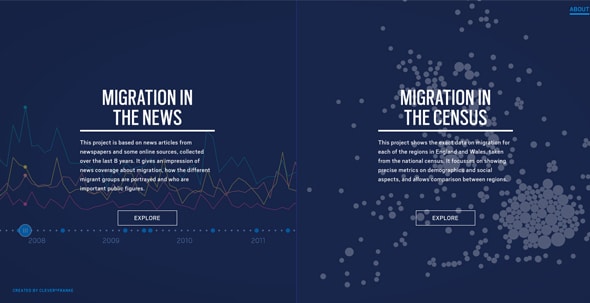
Migration in the census and in the news

ETQ

Lunar

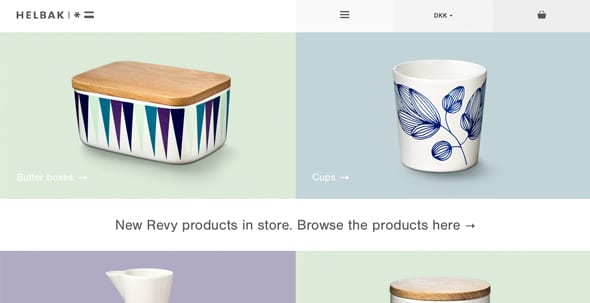
Helbak Ceramics

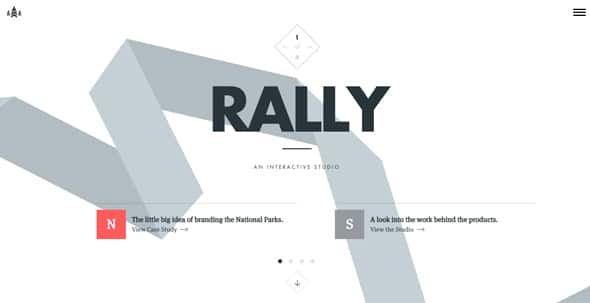
Rally Interactive

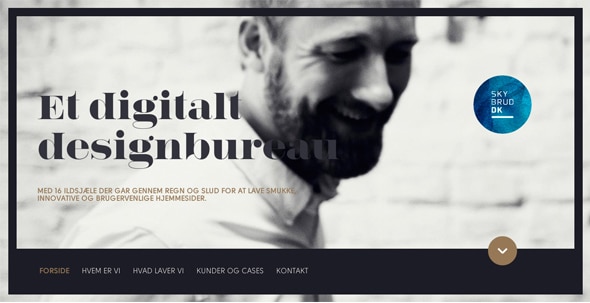
Skybrud.dk

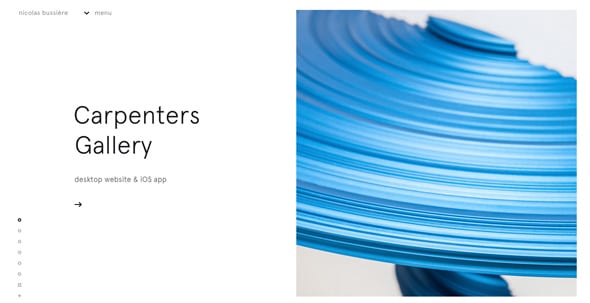
Nicolas Bussiere

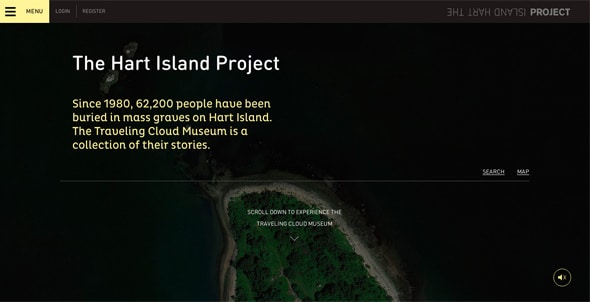
Hart Island Project

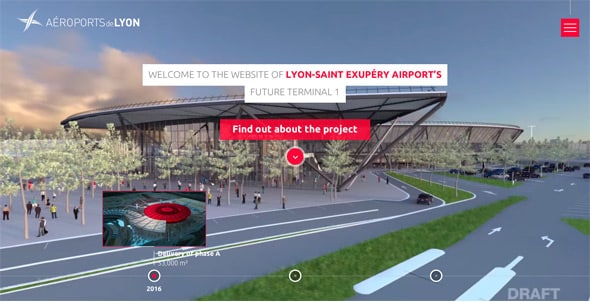
Future Terminal 1: Lyon Airports

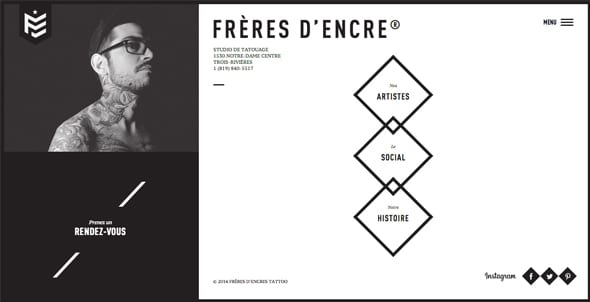
Freres d’encre

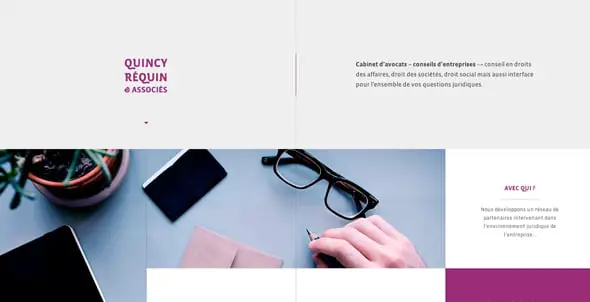
Quincy Requin & Associates, lawyers

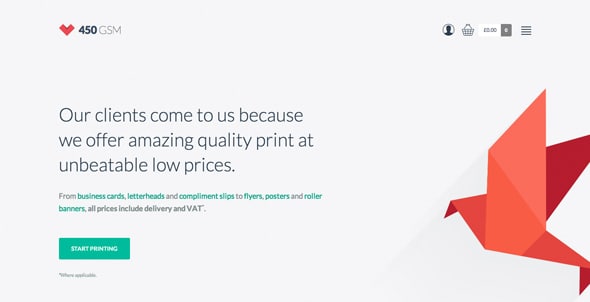
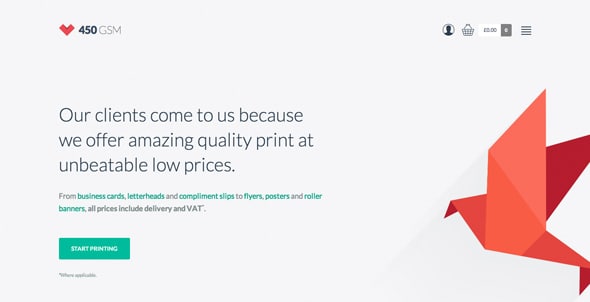
450 GSM

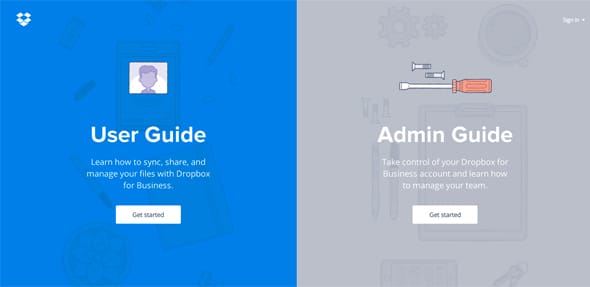
Dropbox Guide

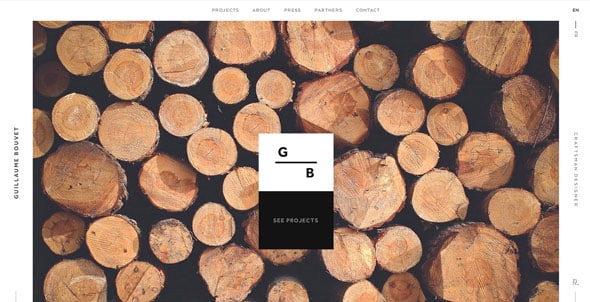
Guillaume Bouvet

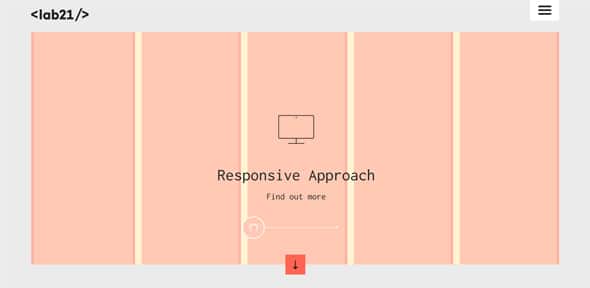
Lab21

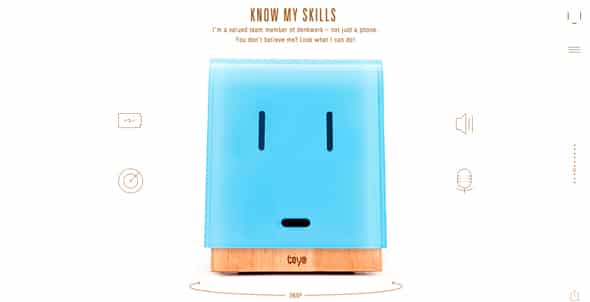
Teye

Kallio Gladiators

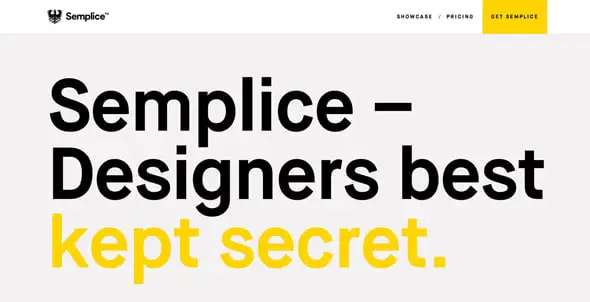
Semplicelabs

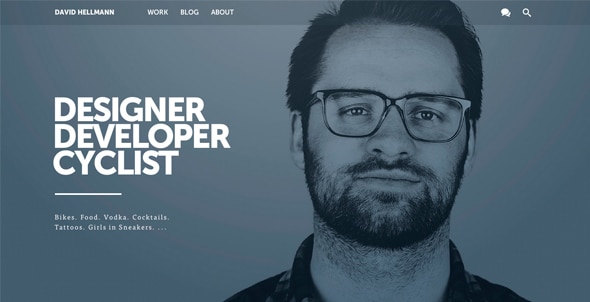
David Hellmann — Designer. Developer. Cyclist.

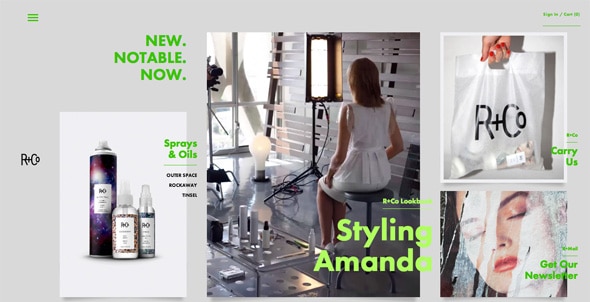
R+Co
 The post Showcase of Best Website Designs Using Flat Styles appeared first on Line25.
The post Showcase of Best Website Designs Using Flat Styles appeared first on Line25.
