Vivus.js is the best way to bring core SVG animation to your images without building the motion into SVG files. You can setup JavaScript snippets with no dependencies as the animations all run with pure JavaScript.
You can manipulate settings like timing and certain elements of the SVG to make the animation that much more dynamic.
Here’s a snippet from the Vivus.js website:
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearance of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.
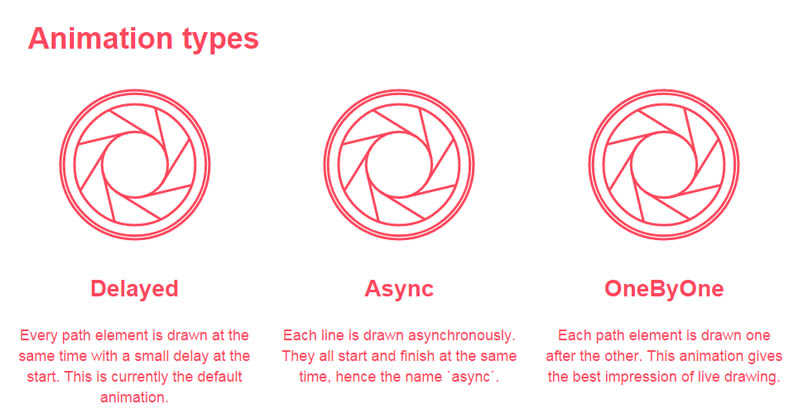
You can choose between a few different animation types that render the SVG into view. They’re all very interesting and super easy to setup.
To see more code snippets just visit the Vivus.js GitHub repo . It can be installed via Bower, Node Package Manger, Static Package Manager, or simply downloaded & installed directly.
The post Vivus.js brings SVG Animation to Life appeared first on webdesignledger